![]() Prompted by a few customers who are boldly going where no programmer has gone before, I’m proud to say that you can deploy an ASP.NET 5 (vNext) application to Winhost. Even though it’s in Beta right now, and this article will show you how.
Prompted by a few customers who are boldly going where no programmer has gone before, I’m proud to say that you can deploy an ASP.NET 5 (vNext) application to Winhost. Even though it’s in Beta right now, and this article will show you how.
ASP.NET 5 (vNext) represents a fundamental shift in how applications are going to be developed in the future as you will be able to deploy the application in any environment (Linux, Mac, or Windows). It no longer requires a Global Assembly Cache (GAC) as all the assemblies and runtime libraries are obtained using NuGet and then packaged with your application making it self-contained. They are placed in a special approot folder which also contains your source code. The approot folder replaces the functionality of the App_Code or Bin folders. Another folder named wwwroot is also created which contains static files (e.g. html, css, images, etc) and is where your application is launched from.
Because it’s in Beta, I highly recommend that you pay attention to Microsoft’s Roadmap for the release schedule as I’m sure things will have changed by the time it’s officially released. And for the same reason, I can only say these instructions are applicable up to Beta6 in case things change in the future. I’m afraid this guide only covers the publishing portion. If you need help with developing an ASP.NET 5 (vNext) application and don’t know where to start, please make sure you visit the Official Website. I’m also sorry to say that Web Deploy publishing is not supported at this time, only FTP publishing.
Publishing to a sub-directory at Winhost:
A vNext application can only be created using Visual Studio 2015 Professional or higher, so you’ll need to obtain a copy, install it, and then launch the program.
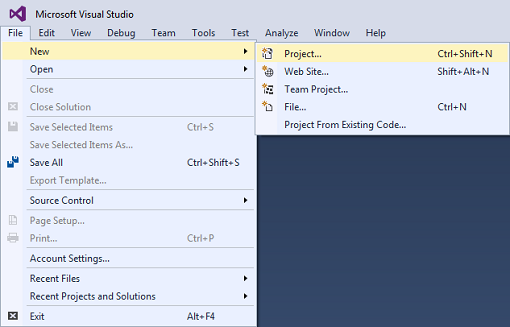
A) Create a new project by selecting File -> New -> Project…

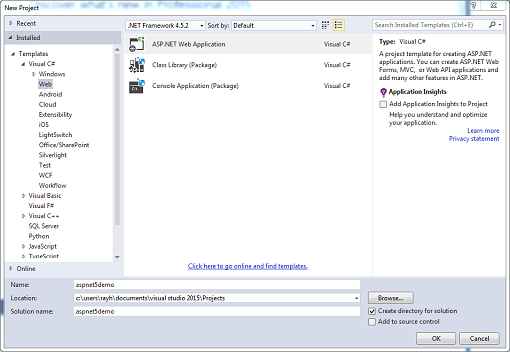
B) Under Visual C# (or the language of your choice), select Web and to the right, select ASP.NET Web Application. Give your project a name if you’d like.

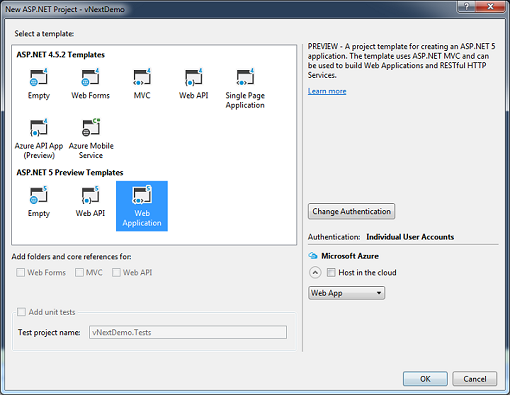
C) In the New ASP.NET Project window, select Web Application for the ASP.NET 5 Preview Template and uncheck Host in the cloud under Microsoft Azure. Click OK continue.

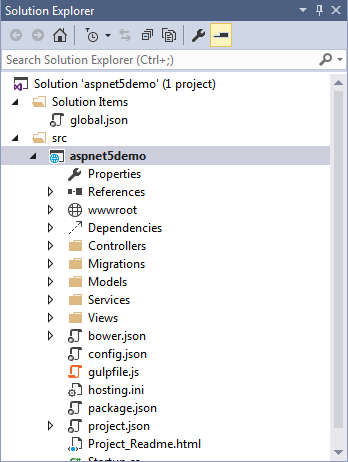
D) If you take a look at the Solution Explorer window, you’ll notice that the file structure is very different from that of a web forms or MVC application. One key change is that the configuration details are no longer stored in .config files. They are stored in JSON (JavaScript Object Notation) format. Again, this tutorial won’t cover any of the programming aspects, but if you’d like to learn more, you can read the official ASP.NET 5 documentation.

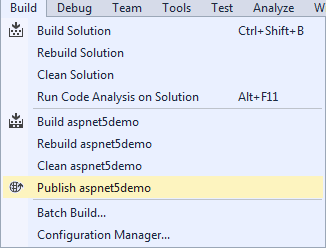
E) Since this is sample application, we can just publish it without making any changes. Select Build -> Publish on the menu bar.

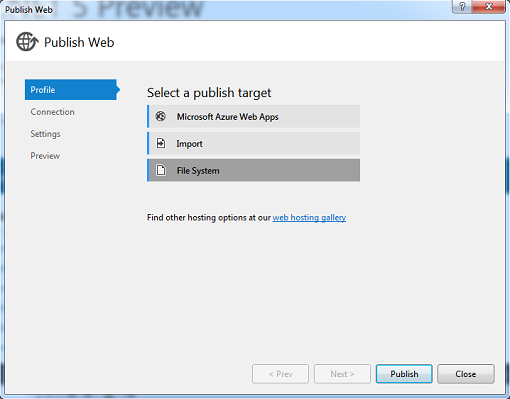
F) In the Profile section, select File System.

G) Name the profile.

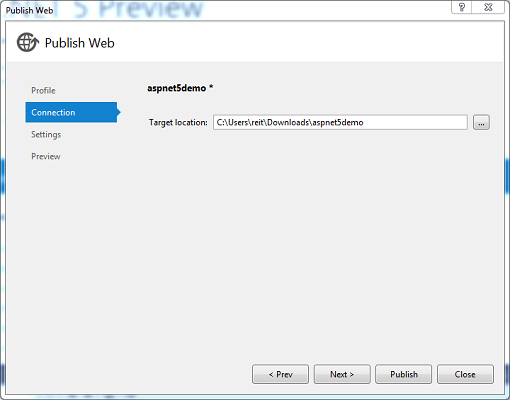
H) In the Connection section, set the Target location to a directory that is easily accessible and click on the Next> button.

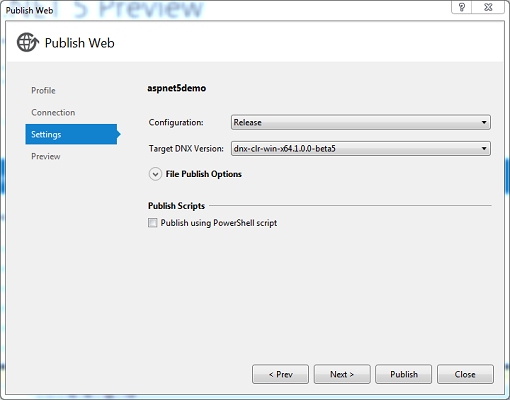
I) In the Settings section, set the Configuration to Release. For the Target DNX Version, it should match the framework your application is written in. DNX stands for .NET Execution Environment which allows your application to be deployed across different platforms (Windows, Mac and Linux). For more information, you can consult the DNX documentation.
If you plan to use the 64 bit versions of the CLRs, you’ll need to open up a support ticket to request that we disable 32-bit support for your application pool, otherwise, it won’t work properly. Uncheck Publish using Powershell script and click on the Next> button.

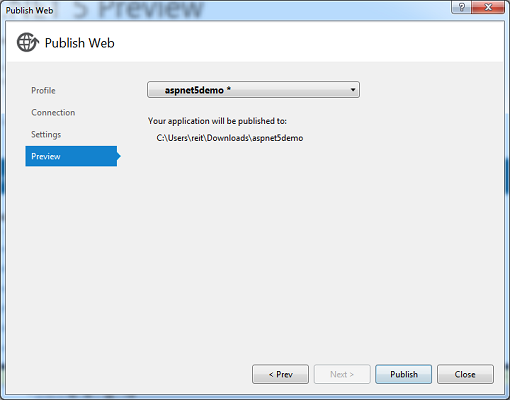
J) Click the Publish button to start.

K) Once the publishing has finished, you will see the two folders I mentioned earlier, approot and wwwroot. In the wwwroot folder, there is a web.config file that is used to direct the application on how to start. To protect the approot folder from being viewed, we’ll use Request Filtering, create a web.config file with the following markup, and place it in the root level of the site. Some applications require “Full” trust in order to run, so we’ll go ahead and add that to the web.config file as well.
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.web>
<trust level="Full" />
</system.web>
<system.webServer>
<security>
<requestFiltering>
<hiddenSegments>
<add segment="approot" />
</hiddenSegments>
</requestFiltering>
</security>
</system.webServer>
</configuration>
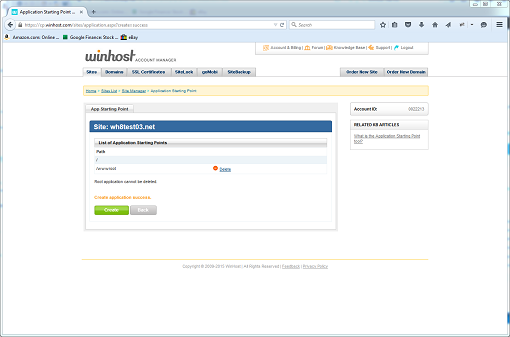
L) Upload these two folders to your site and ignore the other files. Create an Application Starting Point for the wwwroot folder using the tool in the Winhost Control Panel.

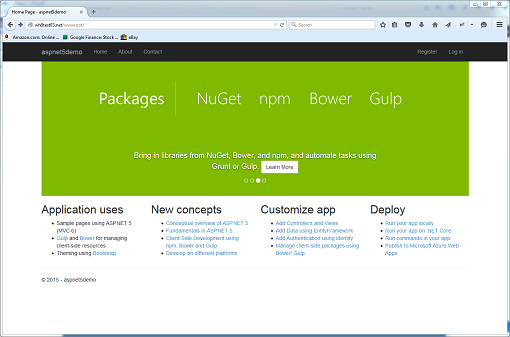
Voila! Your application works but only from a sub-directory (i.e. http://www.mysite.com/wwwroot).

Publishing to the root at Winhost:
If you want your application to run from the root of your site, you just need to make a few modifications post publishing. Locate the project.json file in /approot/src/projectname directory and open it. Change the second line from “webroot”: “../../../wwwroot” to “webroot”: “../../..” Move the contents of the wwwroot directory up one file level. You’ll also need to merge the two web.config files and change the following lines:
<add key=”runtime-path” value=”..\approot\runtimes” />
To:
<add key=”runtime-path” value=”.\approot\runtimes” />
And
<add key=”dnx-app-base” value=”..\approot\src\aspnet5demo” />
To:
<add key=”dnx-app-base” value=”.\approot\src\aspnet5demo” />
Your application now works from the root.

Ftp’ing through Visual Studio
You can also use FTP to publish your files within Visual Studio by creating a publishing profile. Take any text editor, create a file and name it with a .publishsettings extension (e.g. my.publishsettings), and paste the following XML markup into the page:
<?xml version="1.0" encoding="utf-8"?>
<publishData>
<publishProfile
profileName="FTP"
publishMethod="FTP"
publishUrl="ftp://ftpaddress"
userName="username"
userPWD="password"
destinationAppUrl="http://httpaddress"
/>
</publishData>
Replace ftpaddress, username, password, and httpaddress with the appropriate values. Save the file. At Step F, instead of choosing File System, select the Import option instead and load the my.publishsettings file. Follow the rest of the steps to finish configuring the application. I wouldn’t recommend this method since you’ll need to download some files to make edits and then re-upload them, however, I wanted to make you aware that it is possible.
Please also take note that an ASP.NET 5 (vNext) application must be deployed to an IIS 7.5 or higher server.
With the announcements made in Beta8 about how sites are now running in the Kestrel engine and then using an IIS HttpPlatformHandler to forward requests to the Kestrel Server, does WinHost support that hosting model as well, or do you only support apps up to Beta7 (before MS made this hosting change)? I am looking for a new hosting provider since it looks like my current provider is not going to support this new model and before I jump over somewhere, I want to make sure this scenario will be supported.
So I spent much of my Thanksgiving break trying to get this work and it turns out WinHost does not currently support the needed HttpPlatformHandler changes. Support said they had no date of support but that it would probably be announced after the ASP.NET 5 launch. Bummer! This blog post was a motivating factor of my moving from Arvixe to WinHost.
Shelby, .NET 5 is still a release candidate, it isn’t ready for production servers yet. Rei’s article demonstrates some of what you can do without some of the things that will be native to 5 running on the server. That being said, as soon as 5 is ready for production, we’ll have servers that support it.
The way things are going it looks like you would have had another reason to leave Arvixe eventually. A lot of people are unhappy there since the sale of the company and migration of the servers, and a lot of them have come to us. I think it’s safe to say that you wouldn’t have had .NET 5 support there (or anywhere) sooner than you will here. We’ve been testing it for some time now, but as the previous commenter points out, things change in beta, so we’re still in that testing phase. When it’s ready, we’ll have it for you.
Any updates on MVC6 (aka ASP.NET MVC Core 1.0)? Are you going to wait until after the final release (date unknown at this point)? It would be nice to have the option begin testing sooner rather than waiting until after release.
We are waiting. There are still too many changes taking place for us to spend time implementing it, then find that’s it’s all been rewritten (as Microsoft has more or less told us they plan on doing). Having said that, we are going to take a look at it again in a few weeks to see where everything stands. Remember too that this is going to work completely differently than previous versions of .NET, so it’s likely that we’ll introduce new servers to support it, rather than running it side by side with current and previous versions. If that happens it wouldn’t be something you could test on an existing account anyway. But that’s why we’re waiting to see where it finally lands before we think about offering it.