![]()
We support secure SSL/TLS connections to our email server. We’re going to show you how to setup a secure connection with your iPhone.

For the “Incoming mail server”, enter:
For the “Outgoing mail server (SMTP)”, enter:
You will get a certificate warning about the server identity. We installed an SSL certificate on our email server for the convenience and security of our customers. But the problem is that we can’t install a certificate for every customer domain on the server. Instead, we installed a certificate for *.internetmailservice.net. The iPhone will display the warning because of the domain name mismatch; you are trying to reach mail.HostingAccountDomain.com, but the SSL certificate was issued to *.internetmailserver.net. The certificate we installed is safe to use.
Your iPhone may set the default SMTP port to 25. Many internet service providers block port 25, so you should change the SMTP port to 587.
You’re all set! Now your iPhone now has secured, encrypted communication with our email server.
![]()
When you open an account at Winhost we set up your website space immediately so you can start uploading files right away. But if you have an existing site hosted elsewhere, you will most likely want to get everything set up here and test the site before you actually point the DNS to Winhost. The Secondary URLs make that possible.
Your permanent FTP URL is ftp.HostingAccountDomain.com (where HostingAccountDomain.com is your domain name). But of course that URL won’t connect to the server here until your domain points to our servers, so we set up the Secondary URLs, both for FTP and web access.
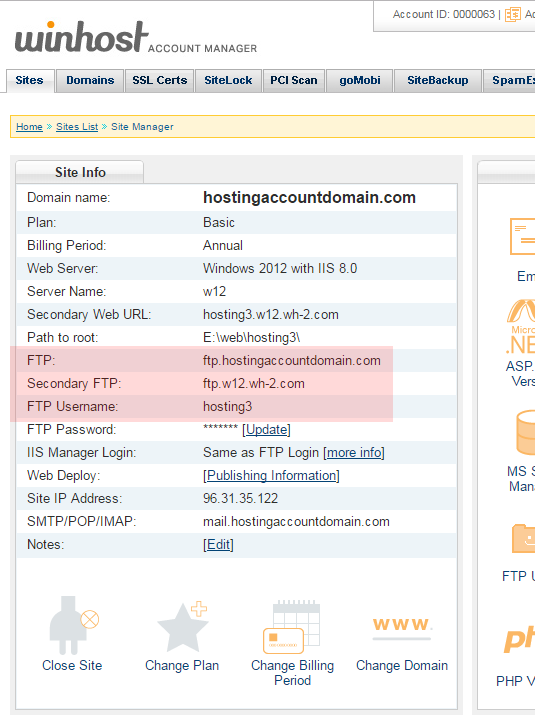
The Secondary URLs can be found in the Site Info section of Control Panel:

So the Secondary FTP URL (ftp.w12.wh-2.com in the example here, yours may be different) is what you use in the “host” field of your FTP software to make the connection.
Then when you want to view your uploaded files, you would visit the Secondary Web URL, in this example, http://winhostc.w12.wh-2.com.
After your domain’s DNS is pointed to Winhost and your site is up and running, you can use the Secondary Web URL for troubleshooting purposes.
For example, if it seems that your site is unavailable, try entering the Secondary Web URL into your browser. If the site comes up, there’s a good chance that domain registration or DNS issues are the culprit.
When a site is unavailable, domain related-issues aren’t usually the first thing we think of as being the source of the problem, but even the most diligent among us can let a domain registration lapse, or make a mistake in DNS settings that takes our domain off line.
Once your domain has been updated to point to our servers, remember to update your FTP software to use ftp.HostingAccountDomain.com (your domain name) as the host. And you should never use the Secondary Web URL as a link to your site from another site or social media platform, or hard code it anywhere in your site.
We make this recommendation because while it’s unlikely that the Secondary URLs will change, it is possible. They have changed for various reasons in the past. So once your domain points to our servers, only use the Secondary URL for troubleshooting purposes. Never as a link to your site.
![]()
![]()
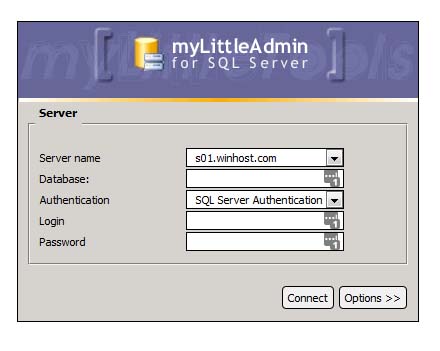
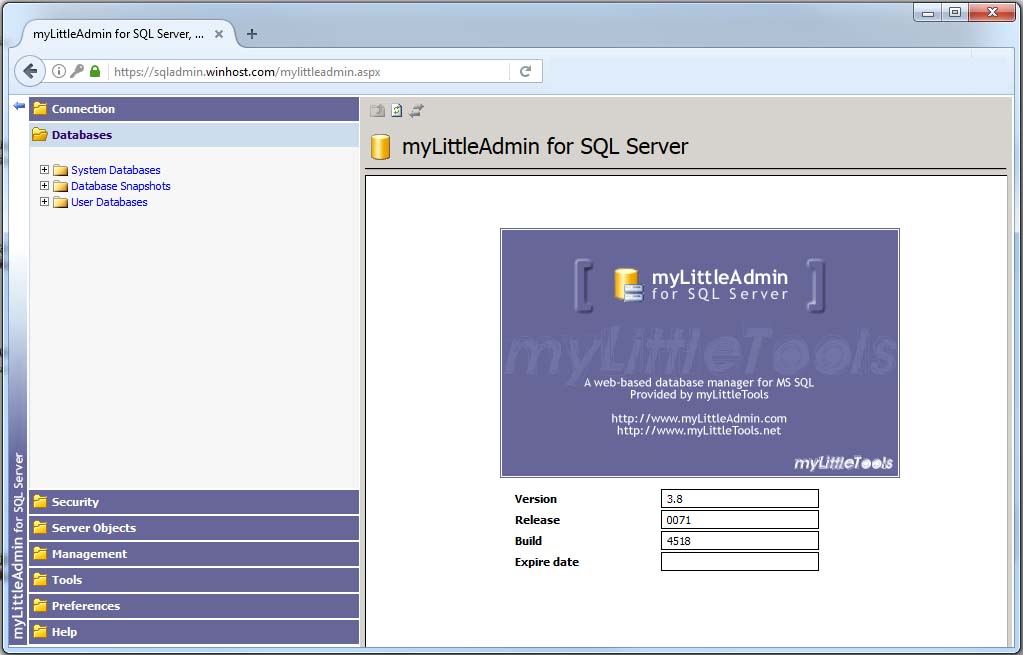
myLittleAdmin is a tool that allows you to manage your SQL database through a web browser. Here at Winhost, we support SQL Server Management Studio (SSMS), which is the preferred method for managing your database (you can find out how to do that in this KB article.)
But sometimes you can’t use SSMS – maybe you’re sitting behind your corporate proxy restrictions, or you’re using a computer without SSMS installed. That’s where myLittleAdmin steps in. It’s a web-based SQL management tool that provides a friendly interface for you to edit tables, work on stored procedures, run queries and much more.
We have a license agreement for myLittleAdmin, so you can use it on our system without having to obtain your own ($590!) license. There’s nothing to install. Just go to https://sqladmin.winhost.com

Log in to your database, and get your SQL on!

 If you’re using the anti-virus application Kaspersky Endpoint Security 10 for Windows and Filezilla for FTP, you might have encountered an ENETUNREACH “Network unreachable” error when trying to upload your files to the server. Or, perhaps you updated Filezilla to version 3.11.0 (or above) and it stopped working, giving you the same ENETUNREACH error.
If you’re using the anti-virus application Kaspersky Endpoint Security 10 for Windows and Filezilla for FTP, you might have encountered an ENETUNREACH “Network unreachable” error when trying to upload your files to the server. Or, perhaps you updated Filezilla to version 3.11.0 (or above) and it stopped working, giving you the same ENETUNREACH error.
 This is a known issue between Filezilla and Kaspersky. It happens because of the new way Filezilla binds IP addresses to prevent data connection stealing. You can read about the details in this forum post.
This is a known issue between Filezilla and Kaspersky. It happens because of the new way Filezilla binds IP addresses to prevent data connection stealing. You can read about the details in this forum post.
You can fix this issue by either reverting back to an earlier version of Filezilla (version 3.10) or by adding an exclusion to the Kaspersky firewall.
Follow these directions to add an exclusion for Filezilla:
You should be able to connect to the server with Filezilla now.
Of course, there are lots of other reasons why you may get an FTP error. If you do, we offer free (and excellent) technical support for our customers. You can always reach our Support team 24/7 at [email protected] or through our support portal at support.winhost.com.
![]()
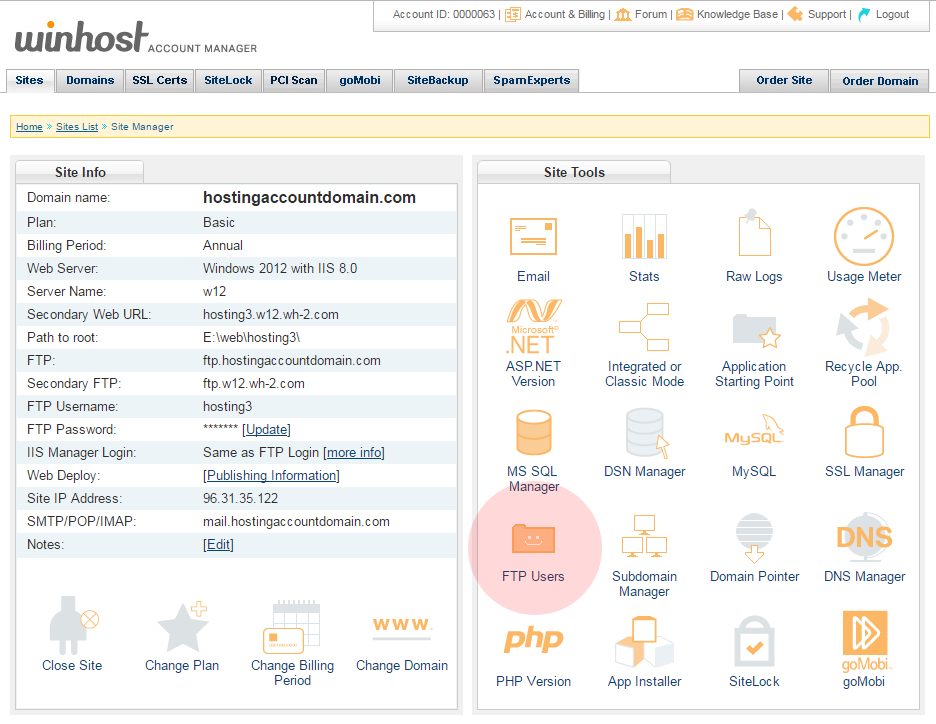
Sometimes you want to give someone FTP access to your site, but you don’t want them to have access to all of the site files. So we’re going to go through the steps to set up an FTP user that only has access to a directory that you specify.
 The first thing we’re going to do is go to the Site Tools section of Control Panel and click on the “FTP Users” icon or link:
The first thing we’re going to do is go to the Site Tools section of Control Panel and click on the “FTP Users” icon or link:

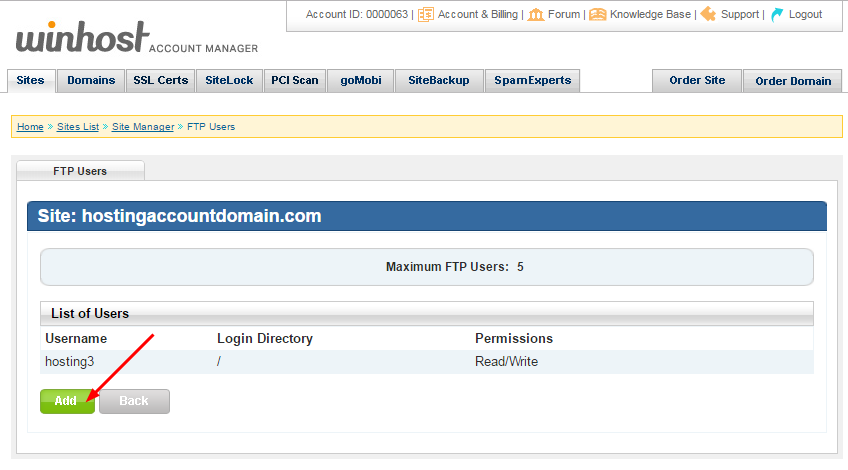
 Click the “Add” button:
Click the “Add” button:

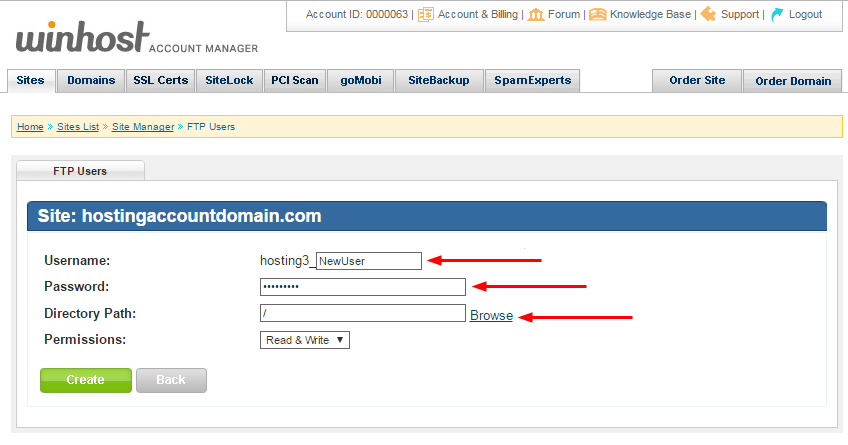
 Enter a username (it will be appended to the primary FTP username, that format can’t be changed) and a password. Enter the directory name or click the “Browse” link to choose from directories on the server:
Enter a username (it will be appended to the primary FTP username, that format can’t be changed) and a password. Enter the directory name or click the “Browse” link to choose from directories on the server:
Note that entering the name of a directory that does not exist does not create that directory on the server. You must enter the name of an existing directory.

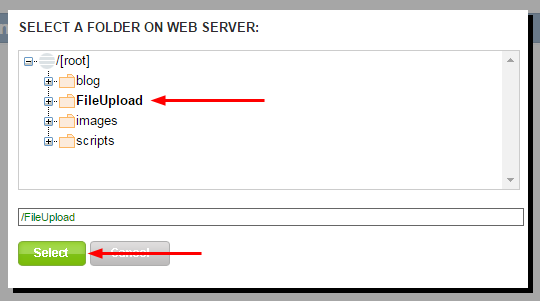
 If you clicked the “Browse” link, select the directory (it will turn bold and the path will be automatically entered in the text field below) and click the “Select” button:
If you clicked the “Browse” link, select the directory (it will turn bold and the path will be automatically entered in the text field below) and click the “Select” button:

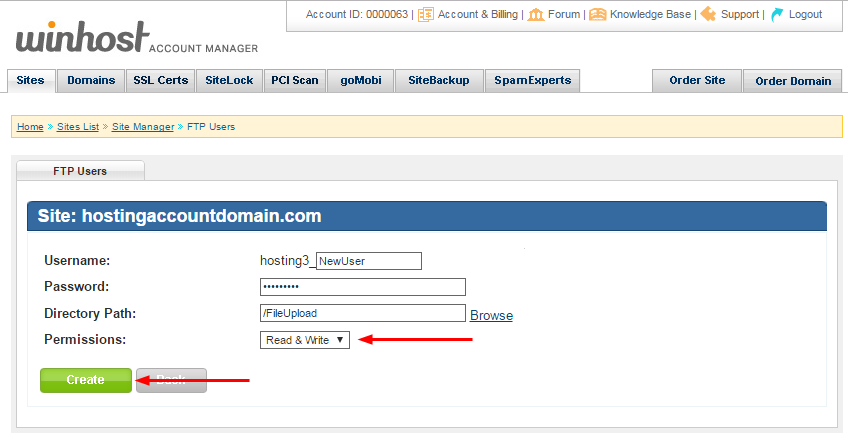
 Make sure you leave the “Permissions” field set to “Read & Write,” since this user will be uploading files (the other option is “Read Only”). Click the “Create” button:
Make sure you leave the “Permissions” field set to “Read & Write,” since this user will be uploading files (the other option is “Read Only”). Click the “Create” button:

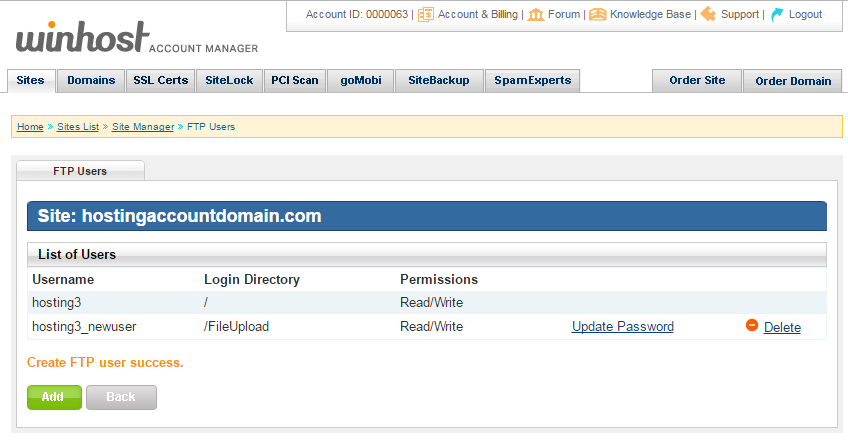
 When the user is added you will see it listed in the FTP Users section. Here you have the option to update the user’s password, or delete the user. The username cannot be edited once the user is created.
When the user is added you will see it listed in the FTP Users section. Here you have the option to update the user’s password, or delete the user. The username cannot be edited once the user is created.

 The new user will log in to the same hostname as your existing user(s), but of course the username and password will be those that you just created.
The new user will log in to the same hostname as your existing user(s), but of course the username and password will be those that you just created.

Jetpack is one of the most popular plugins available for WordPress (with over 29 million downloads!), created by Automattic – the same people who made the WordPress app itself. It’s a Swiss Army knife for you site with over a dozen different functions all rolled into one plugin.
It includes essential tools like a website stats, subscriptions, social network sharing and a contact form. It will also hookup with WordPress.com to perform related posts and website uptime monitoring. And it’s free!

If you try to implement Jetpack on Winhost, it won’t work out of the box. By default, we filter requests to the xmlrpc.php file. WordPress.com will try to ping that file during the activation process and it will fail.
One of the reasons we block requests to the xmlrpc.php file is because of an exploit hackers can use to get your WordPress username and password. You can read about the exploit in this excellent Sucuri article.
If you don’t want to bother reading the article, in short, hackers can try thousands of username/password combinations with one request and try to brute force their way into your WordPress site.
But don’t worry, you can still get Jetpack to work by simply overriding our default request filtering. You just have to add this setting in your web.config file:
<configuration>
<system.webServer>
<security>
<requestFiltering>
<denyUrlSequences>
<clear />
</denyUrlSequences>
</requestFiltering>
</security>
</system.webServer>
</configuration>
If you just have a WordPress site on our service, or if you used our App Installer to install WordPress, you might not have a web.config file on your site, so you’ll have to create one. Just follow these instructions:
You should now be able to activate the Jetpack plugin. But before you go, there’s the pesky security issue! Your xmlrpc.php file is now susceptible to that security exploit, which may allow hackers to get your username and password. Let’s fix that!

The best way to prevent the xmlrpc.php brute force exploit is to get SiteLock with TrueShield CDN. You will need both SiteLock and TrueShield. TrueShield will block those suspicious requests trying to get your username and password, and protect your site from all sorts of other bad stuff not covered in this article. (If hackers were limited to just one exploit, our jobs would be so much easier!) We highly recommend getting SiteLock and TrueShield. It will block malicious bots, comment spammers, and likely make your site faster, too!
Another solution would be to use Jetpack’s own Protect function. You have Jetpack installed, now use it! Just activate the Protect feature in Jetpack in the Admin panel. The Jetpack team confirmed that it works.
Finally, though perhaps foremost: always use a strong password for your site! Please don’t use qwerty123 or pa$$w0rd.
Actually, do all three – get SiteLock with TrueShield, activated Jetpack Protect, and keep those passwords strong!
Magento is one of the leading e-commerce platforms available today with a market share of about 30% among the 30 most popular ones according to Wikipedia. I’ve tried playing around with it in the past, but I was never able to install it and configure it correctly on Windows until now.
Prompted by one of our customer’s request for help, I decided to investigate the problem further. Although Magento was never designed to be supported under IIS (even their developers say so), it is entirely possible to run it under IIS, and I will show you how (and cover some pitfalls you might encounter along the way).
Unfortunately, to get Magento running on Winhost, you’re going to need to install IIS and PHP (preferably version 7.0+) on your own machine and install it there first. That’s because you’ll need to run a command through their CLI (Command Line Interface) to deploy some static files (i.e. .css, .js, etc.) so that it will render correctly in a browser.
It took me weeks to figure out, but the CLI won’t process an argument correctly (i.e. it doesn’t think it exists) unless it thinks Magento has been installed already (i.e. you can’t just run the CLI after extracting the files from the .zip. You’ll need go through the browser setup wizard first.)
I’m afraid I won’t have time to go into details about how to install IIS and PHP on your machine because the process can be different for different versions of Windows, but there are plenty of guides out there on the Internet if you need help. You could even save yourself some time and trouble by using an all-in-one installer like EasyPHP Devserver.
Now, on to the tutorial.
First, you need to create a MySQL database through the Control Panel.
Click on the Sites tab.
 Click on the link to your domain name and then click on the MySQL icon.
Click on the link to your domain name and then click on the MySQL icon.
Click the Add button and enter the values for Database Name, Database User, and Quota. Click the Create button to finish creating the database. Now click on the Manage link and record the connection information (Database Name, Database Server, Database User, and Database Password) on a piece of paper or a text editor such as Notepad.
Now go back to the Site Tools section of the Control Panel (where you clicked on the MySQL icon) and click on the PHP Version icon.
Set the PHP version to 7.0 – Beta in the drop-down box and click on the Update button.
After you have setup IIS and PHP on your local machine, download the source code from Magento’s website.
Extract the contents using a decompression program such as WinZip or 7-Zip. Now, open up the file DbValiditor.php which is in .\setup\src\Magento\Setup\Validator in a text editor and edit line 106.
Change it from:
return $this->checkDatabaseName($connection, $dbName) && $this->checkDatabasePrivileges($connection, $dbName);
To:
return $this->checkDatabaseName($connection, $dbName); //&& $this->checkDatabasePrivileges($connection, $dbName);
Basically, you want to comment out the database privileges validation check, or you will encounter this error when you get to Step 2 of the installation wizard:
Database user does not have enough privileges. Please make sure SELECT, INSERT, UPDATE, DELETE, CREATE, DROP, REFERENCES, INDEX, ALTER, CREATE TEMPORARY TABLES, LOCK TABLES, EXECUTE, CREATE VIEW, SHOW VIEW, CREATE ROUTINE, ALTER ROUTINE, EVENT, TRIGGER privileges are granted to table ‘mysql_#####_magento’.
You get this error because some permissions cannot be granted to you in a shared hosting environment (e.g. CREATE DATABASE).
Add a site to IIS, move the extracted files to new site that you created, and then launch the site in a browser. If everything has been installed and configured correctly, it will start a wizard, and you should get a screen like the one below.
 Click on the Agree and Setup Magento button to continue.
Click on the Agree and Setup Magento button to continue.
Click on the Start Readiness Check button to make sure everything is configured correctly (e.g. you might need to enable some PHP extensions before you can continue). Click on the Next button if everything checks out.
On this page, fill out the fields with the connection string information to your Winhost database that you recorded earlier. Click on the Next button to proceed.
On this page, you can change the default Magento Admin Access directory. You should definitely change the Your Store Address field to that of your domain name and uncheck Apache Rewrites. Click on the Next button to continue.
There’s nothing on this page that needs to be changed, so you’re welcome to customize Magento further if you want before clicking on the Next button.
Page is self-explanatory. Click on the Next button when you’re done.
Like the page says, you’re ready. Click on the Install Now button.
Once the installation has completed, you should see a screenshot like the one below.
Edit your php.ini file and make sure your memory limit is set to at least 256 MB. The following is the line you should look for with the correct markup:
memory_limit = "256M"
This should prevent the error below from being thrown when executing the next step. (I had mine set at 128 MB when I encountered the error.)
Check https://getcomposer.org/doc/articles/troubleshooting.md#memory-limit-errors for more info on how to handle out of memory errors.
Now open up the command prompt with Run as administrator and navigate to Magento’s bin directory and type in the following command:
php magento setup:static-content:deploy
This will deploy the necessary files to the \pub\static directory that will render Magento’s UI correctly. If it’s successfully, you should get the following message:
New version of deployed files: 1476659614
If you encounter the error I mentioned earlier, you could also try running the command again (this also worked for me). You just need to make sure each section says “Successful”, and it ends with “New version of deployed files”, otherwise, you may have some further troubleshooting to do.
Create a web.config file with the following markup and place it in the root of the Magento installation:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Imported Rule 1" stopProcessing="true">
<match url=".*" ignoreCase="false" />
<conditions>
<add input="{URL}" pattern="^/(media|skin|js)/" ignoreCase="false" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="index.php" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
This is required so you can access the Admin Interface.
Upload all the files to your Winhost account. Now, enter the URL of your domain in a browser. You see a screen like the one below.
And if you try to access the Admin Interface, you should get a sign in screen that looks like this.
After signing in, the dashboard should look like this.
That’s it! Magento is ready to go. Since I’m not a Magento expert/developer, I can’t comment further, but from the documentation I read, it looks like you might need to execute this command:
php magento setup:static-content:deploy
Every time you change something (code, plug-in, theme, etc.). I recommend doing the development work on your local machine first, testing it, and then re-deploy all the files again to the server to make updates.
![]()
There may come a time when you want to change the domain name for your Winhost site. If you ever find yourself in that position, you’re in luck, because we made sure that change is easy, quick and painless.
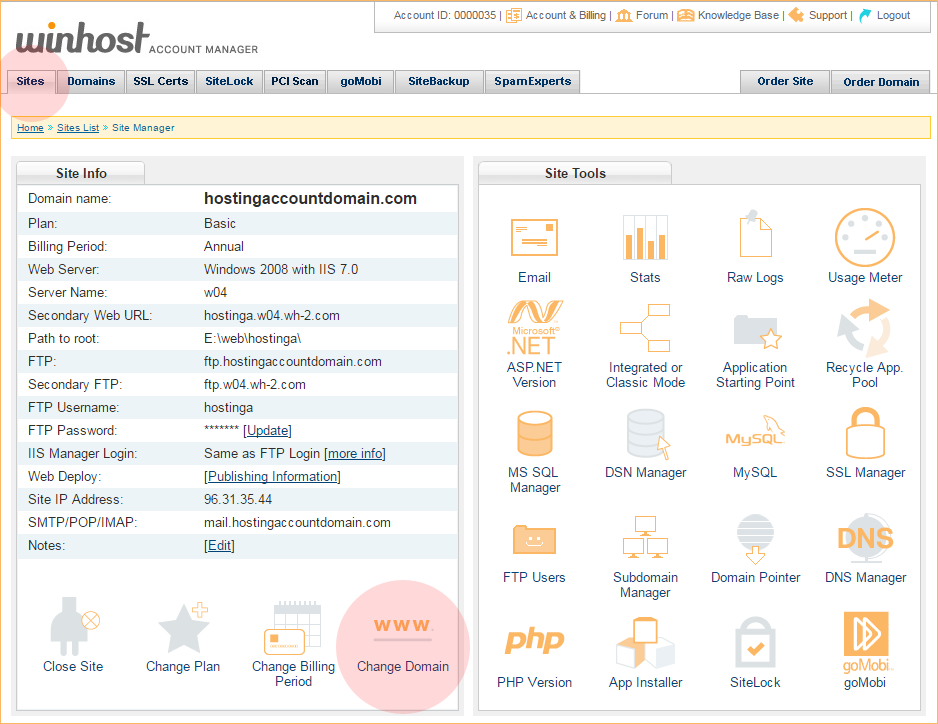
In the Site Tools section of Control Panel, click on the “Change Domain” icon or link.

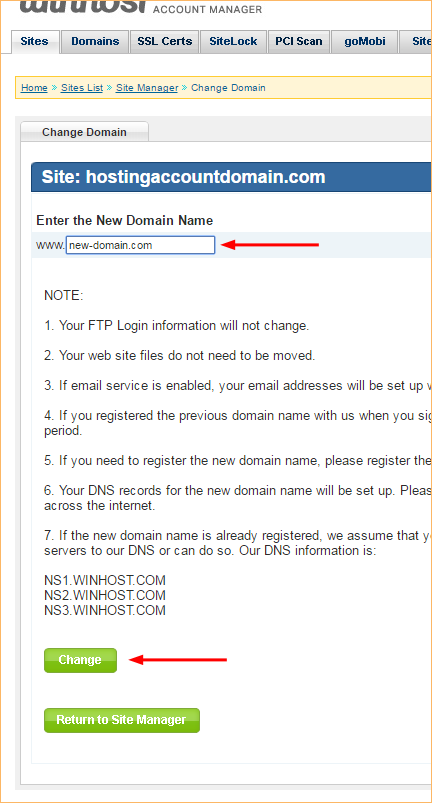
Enter the domain into the “New Domain Name” field on the next page. Do not enter “www” into that field! If you do, your DNS will be set up incorrectly and the new domain won’t work.
Hit the green “Change” button to finish.

That was easy, right?
But as all the text on that page suggests, there are some things to watch out for when you change the domain.
The number one thing to be aware of is if you are switching the primary domain to a domain that is currently being used as a domain pointer, you have to delete the domain pointer before making the domain name change. If you don’t delete the pointer, the name change will fail.
Also something that’s essential but easy to forget – the name servers for the new domain have to be set to use the Winhost name servers:
ns1.winhost.com
ns2.winhost.com
ns3.winhost.com
How you make that change varies depending on where your domain is registered, so check with your domain registrar for details (if your new primary domain was previously a domain pointer, or was registered through Winhost, your name servers should already point to Winhost).