PHP 7.3 that’s been recently installed on all of our IIS 8 and IIS 10 servers. One major difference is the speed of PHP sites running on PHP 7.3. Reading the buzz around the internet you’ll see claims that PHP 7.3 being 31% faster than PHP 7.0 and 3 times faster than PHP5.

Curious about this myself, I decided to check to see how much better the speed was for a based WordPress site running on our Windows 2012 IIS 8 Servers.
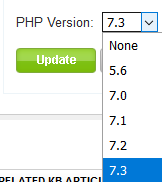
Users can easily change the PHP version of their site account within the Winhost control panel.
Sites > Site Account > PHP Version

I used Google’s PageSpeed Insights Tool to test a website. And sure enough, I got a lot better results while using 7.3. While just using a base WordPress install with the canned plugins it comes shipped with, 7.3 did in fact preform better than PHP 5.6.


Please note that your results will vary depending on how large your site is and what plugins and themes you are using.
If you’re using an older version of WordPress. Please be sure to update to the latest version before changing your PHP version within the control panel. You should also upgrade all plugins and themes your site is using as well. Otherwise, your WordPress site could break until you switch it back to the old PHP version you were using before. Contact our technical support team if you run into any issues.
If you’re still currently on our Windows 2008 IIS 7 servers. You can contact our support department and asked to be migrated to the newer servers.
Visit Winhost to learn more about our Windows hosting plans supporting PHP 7.3.

We’ve been getting many inquiries about .NET Core 3.0 and we are happy to let you know that we now support framework dependent deployment of .NET Core 3 projects at Winhost.

Some new features include general performance improvements, support for C# 8, support for .NET Standard 2.1, improvements for .NET Core Version APIs, tiered compilation, and ReadyToRun images.
We do maintain a list of the .NET Core versions that are supported on our ASP.NET hosting platform in our knowledge base. But remember, if you do not see the .NET Core version that you want to use on the list, you can always upload your application using a self-contained deployment. If you have any questions about deployment, please contact our Technical Support team.
Visit Winhost to learn more about our ASP.NET Core hosting solution

The latest version of these apps are now available through the control panel app installer:
Visit Winhost to learn more about our application hosting solutions
In this post I wanted to discuss some background about our recent launch of our new Power Plan.
We receive a lot of customer comments on ways to improve our hosting services, as well as suggestions on features customers would like to see implemented. We try to take all this feedback into consideration and, when possible, work towards turning it into something real.
For example, we received feedback from customers whose sites outgrew the Ultimate Plan because their application required more resources. Applications growing in their resource usage requirement is a general trend we are seeing. Every year, each new version of an application has more features, which typically leads to its need for more server resources to run. We’ve seen this happen with applications like nopCommerce, where the older versions worked fine on our Max and Ultimate plans, but newer versions required more resources than our Max Plan. With its recent conversion to .NET Core and new features, we recommend running nopCommerce on our Ultimate Plan but active nop sites are now hitting the resource limit of the Ultimate Plan.
So we launched our new Power Plan to help resource intensive sites that outgrow the Ultimate Plan. We also built a separate high performance shared hosting infrastructure just for Power Plan users. The servers have less site density and are optimized to run resource intensive applications.
Now let’s dive into some of the Power Plan details. The table below shows some of the differences between the Ultimate Plan and the Power Plan. You’ll see that the you get double the resources on key hosting features.
| Ultimate Plan | Power Plan | |
| Memory Allocation | 500 MB | 1 GB |
| Email Storage | 5 GB | 10 GB |
| SQL Database | 5 GB | 10 GB |
| mySQL Database | 5 GB | 10 GB |
| Idle Timeout | 20 min | 60 min |
For a complete feature list for the Power Plan, vist our website. If you have any questions about the new plan feel free to contact us or open a support ticket.
Visit Winhost to learn more about all our Windows hosting solutions

Today we launch a new fourth plan which we are calling the Power Plan. The new plan includes more resources than our Ultimate Plan.
The Power Plan is designed for extremely active sites, resource intensive applications and customers that need more database storage – basically, for the power users.
The Power Plan hosting platform is on a separate shared hosting environment solely dedicated for Power Plan sites. To optimize performance, we use high performance hardware and the servers have less site density. This also means that existing Winhost sites moving to the Power Plan will require a migration. Of course, if any existing customers upgrade to the Power Plan, we’ll take care of migrating your site.
For more information on the new Power Plan, check out our website: https://www.winhost.com/hosting-plans/power.aspx
We’ll be following up with another post to look at the Power Plan with more detail shortly.
Visit Winhost to learn more about our Windows hosting solutions
Having an email message to take forever to arrive can be very annoying and sometimes it leaves people wondering why is this even happening. In this article I’ll show you how to analyze email headers of an email message.
What is an email header?
An email header is a timeline of where the email message went through to get to you and the different email systems it touched during the delivery process. It’s sort of like looking at the tracking information of your UPS delivery. The only way to find out where the slowness is happening is to review the email header of that sluggish email message.
Where can I find the email header?
First, the email message must arrive at the destination before you can review the headers. We have instructions on how to view email headers in our knowledge base. There are multiple ways of viewing the headers. Here is another list that can help you find your email headers.
How to analyze the email header
Email headers can look ugly and hard to understand. Luckily there is a email header analyzing tool provided by MxToolBox.com that can help with that.

Copy and paste that ugly looking email header into the empty field and click on Analyze Header.
In the results, the email server with the longest bar graph is going to be the email server that is causing the most delay.
Why is this occurring?
There are many different reasons why an email message could be slow. One common reason is that the email server that caused the most delay had a large amount of email messages to process. If you see that the latency is happening in one of our email servers, we will gladly check our system for you and the logs to see what might be happening. Please contact our support department via our support portal for assistance.
For the most part most email servers are temporarily handling large volume of emails and will go back to normal performance on their own. However, if you’re seeing this issue keeps happening at a particular email server, you can contact the email administrator of that email system and provide them with the email header as proof.
Visit Winhost to learn more about our Windows hosting solution
One of the most popular ways attackers are able to compromise WordPress sites is through a brute force attack. Through this method, they can try large number of passwords in a very short time. If your password can be easily guessed, there is a higher chance of an attacker gaining access.
In this post we will be covering how to add reCAPTCHA to your WordPress site. This can effectively shut down bots that are trying to abuse your pages, especially your login page.
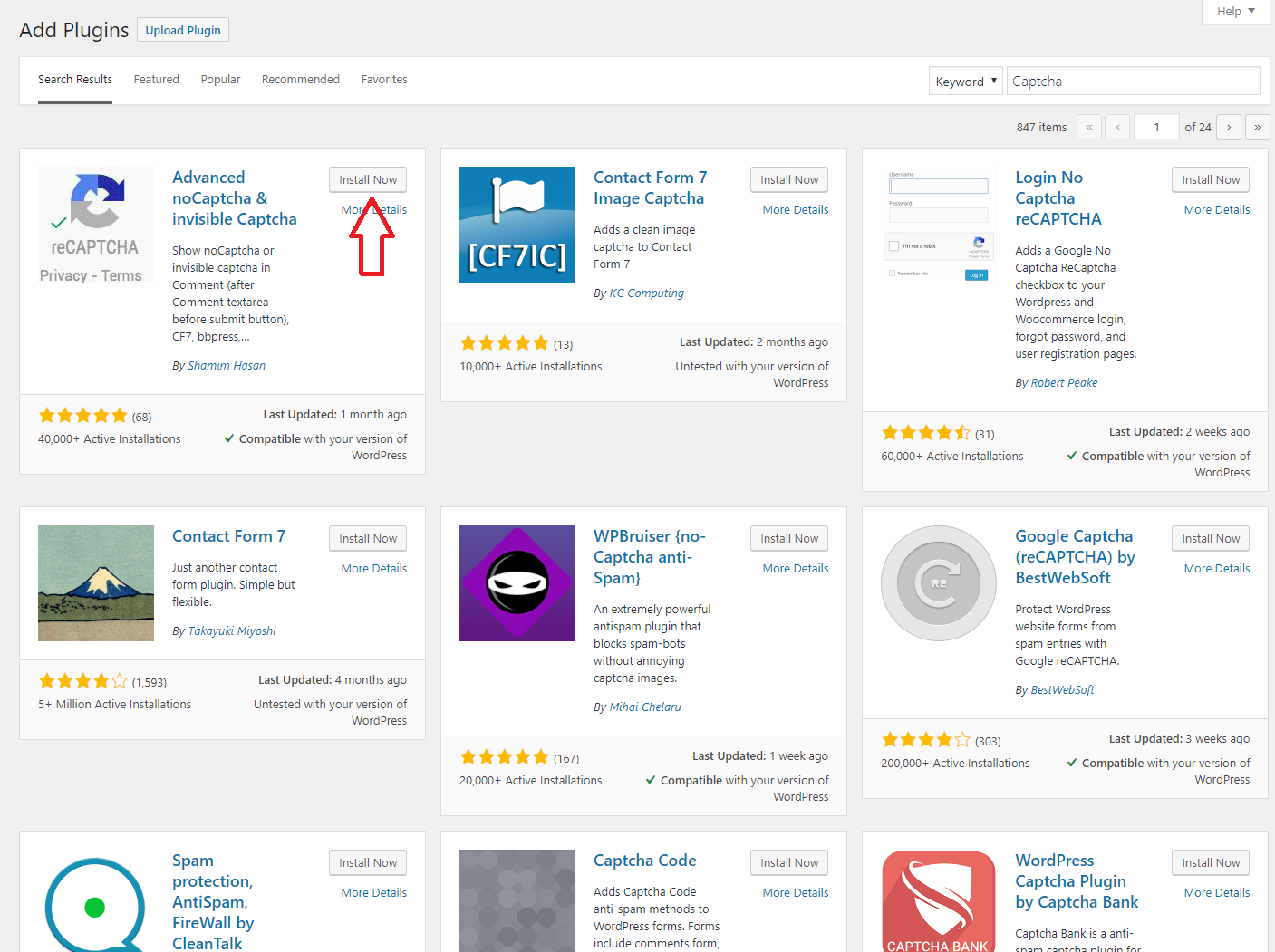
To begin, you will need to log in to your admin section of your WordPress site. Go to Plugins > Add New, on this screen search for “captcha”. The plugin I have used and have not had any problems with is the “Advanced noCaptcha & invisible Captcha” plugin. Click “Install Now” , “Activate”, and then click settings.

For this next step a Google account is required. Go to this link:
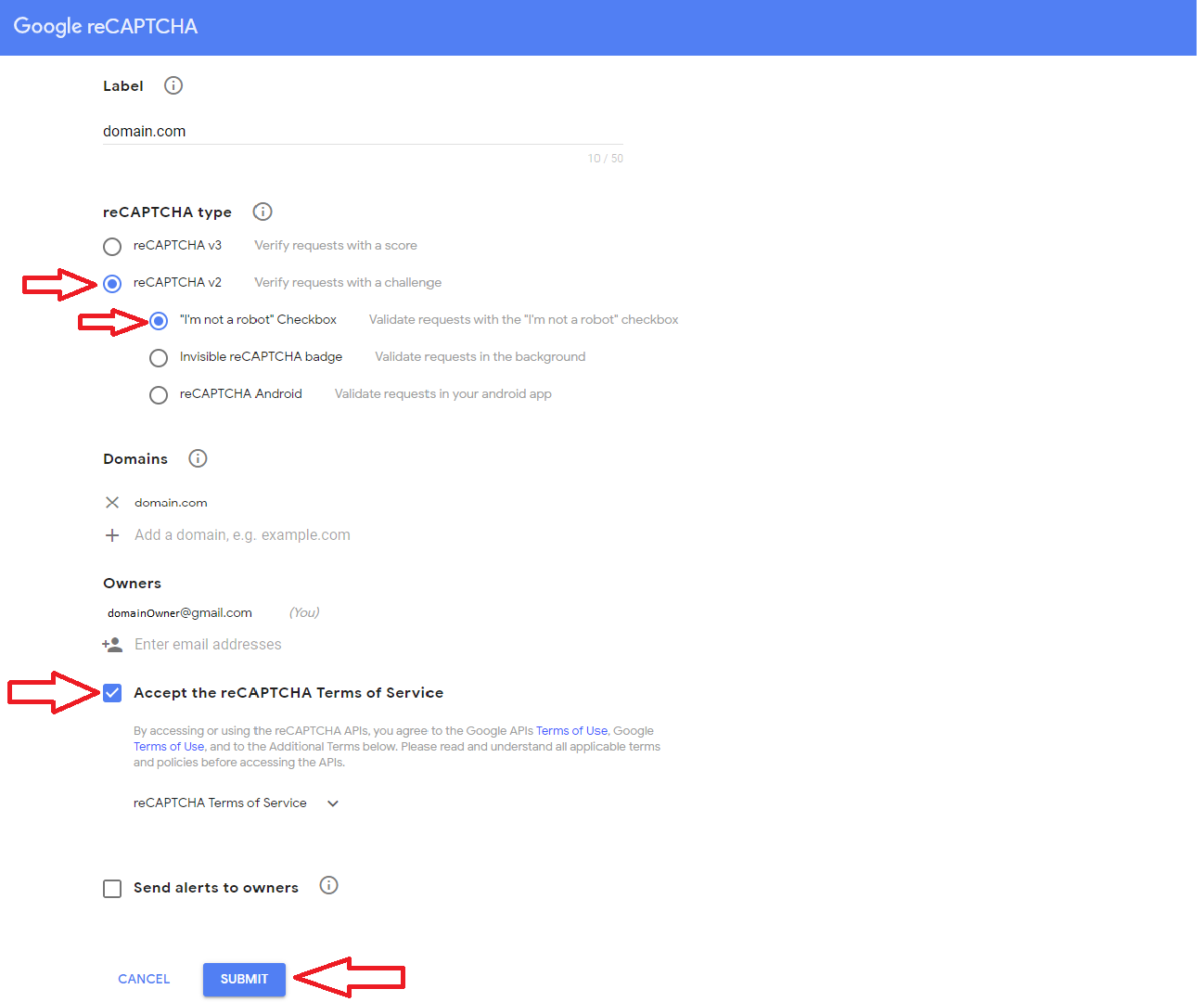
https://www.google.com/recaptcha/intro/v3.html# and click Admin console on the top right. Fill in the label field with your domain name, be sure to choose reCAPTCHA v2, enter your domain, and accept the Terms of Service.

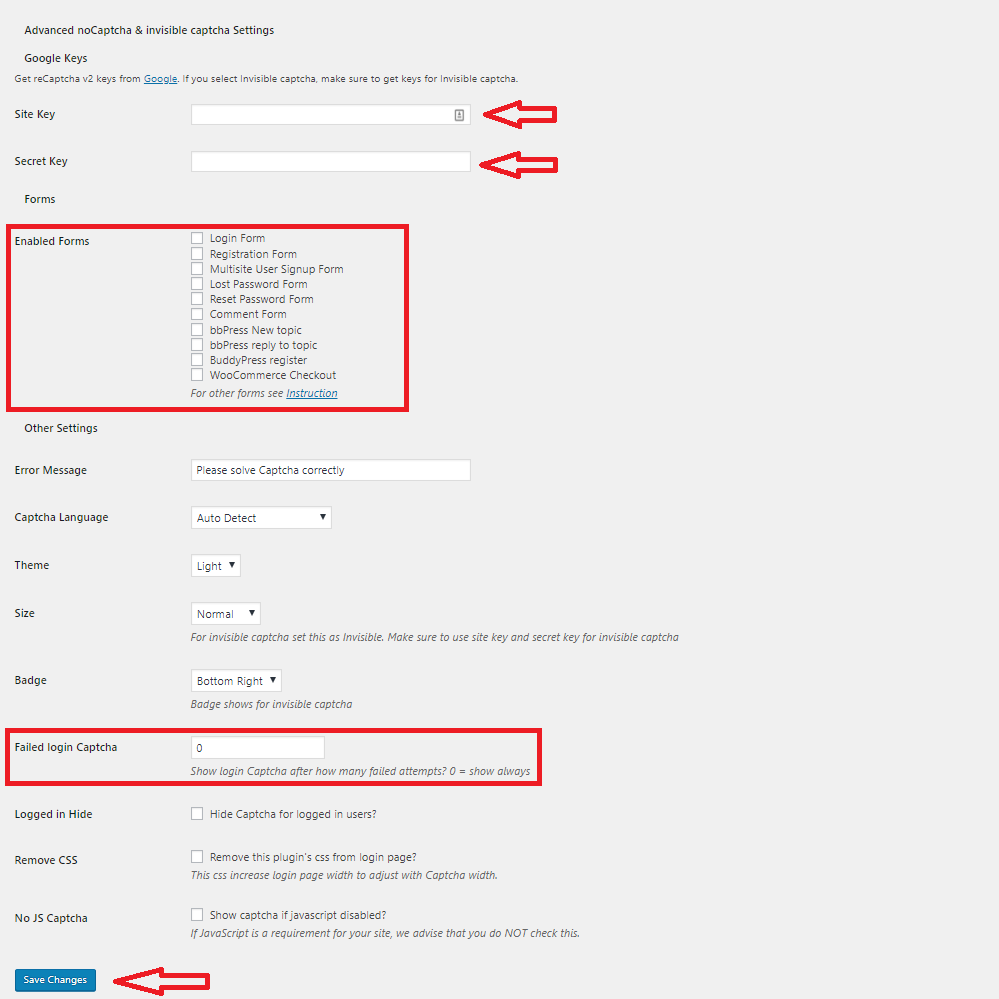
Click submit to be given your “Site Key” and “Secret Key”, go back to the settings page for the plug in and paste the keys in there. Fill in the rest of the fields as needed. **I would highly recommend testing it on only the Comment Form first and not the Login as it can lock you out if done incorrectly. ** You can also set how many attempts are allowed before a user is prompted, the default is set to always ask.

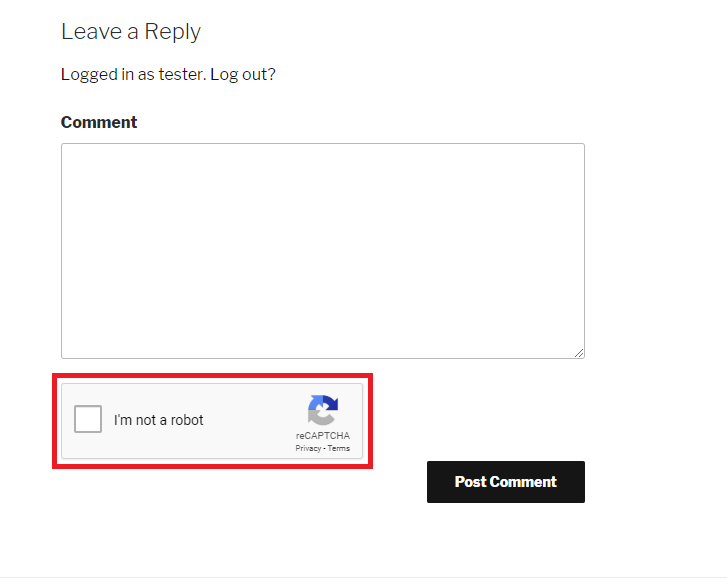
Click “Save Changes”, then visit a comment section on your site. The result should be the newly added reCAPTCHA prompting you to verify you are not a robot.

Congratulations! You can now go back to the settings page and enable it on the log in page, as well as any other pages you would like to protect from bots. Should you encounter any problems during the process please open a support ticket.
Visit Winhost to learn more about our WordPress hosting solution