Our team has discovered that since the launch of Windows 2012 and IIS 8 there have been some issues with installing and running some of the more popular Content Management Systems such as DotNetNuke and Orchard.
The problem can be resolved by setting the Trust Level to Full in the web.config file. To do this:
If you find that you’re having difficulties with other Content Management Systems, you might want to try setting the Trust Level to Full as well to see if that will correct the problem.
In some situations, you may not be able to use FTP or Microsoft Web Deploy to upload your applications (workplace FTP restrictions, etc.). To help solve that problem we’ll show you how to install a simple .NET file manager, FileVista, on your site. You can use this tool to upload and download files to your site.
1. Download FileVista from Gleamtech. The single user license is free.
2. On the download page, make sure you select the “Web Deploy Package.”
3. Once you download the zip file, extract it to a temporary location on your computer.
4. Within the extracted directory, you should see a directory named FileVista.
5. Upload the contents to a subdirectory of your site.
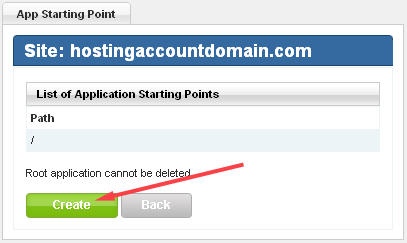
6. Once the upload process is completed, log in to the the Site Tools section of Control Panel and click the Application Starting Point icon.
7. In the App Starting Point tool, click Create.

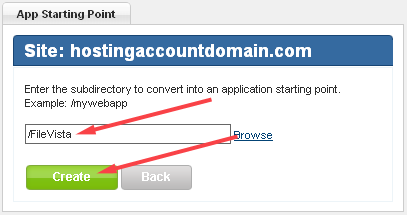
8. Enter the name of the folder to which you uploaded FileVista, and click Create.

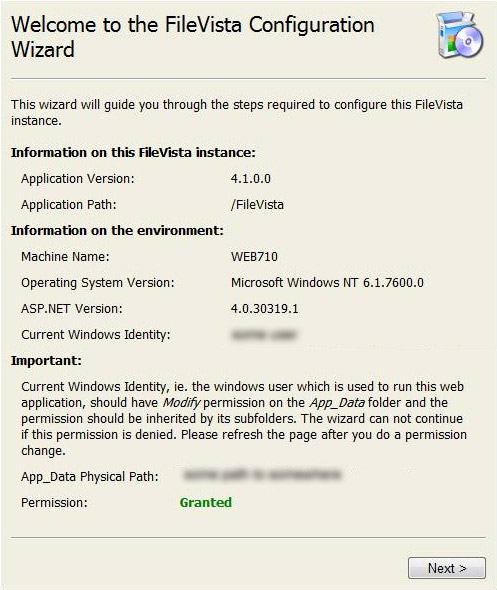
9. Now, on your site, navigate to the location where you installed FileVista, in this case, HostingAccountDomain.com/FileVista. You should see the welcome wizard:

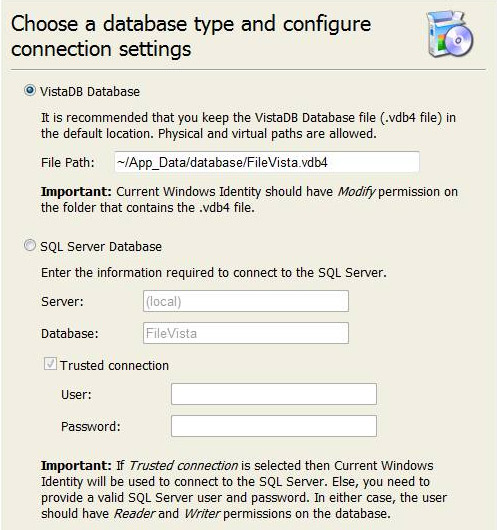
10. Click Next. On the next screen, you can choose whether you want to use a file based database or SQL server. We recommend using the file based database unless you intended to have many users.

11. Click Next. You should see a Pop up displaying the preinstallation test result. Click OK.
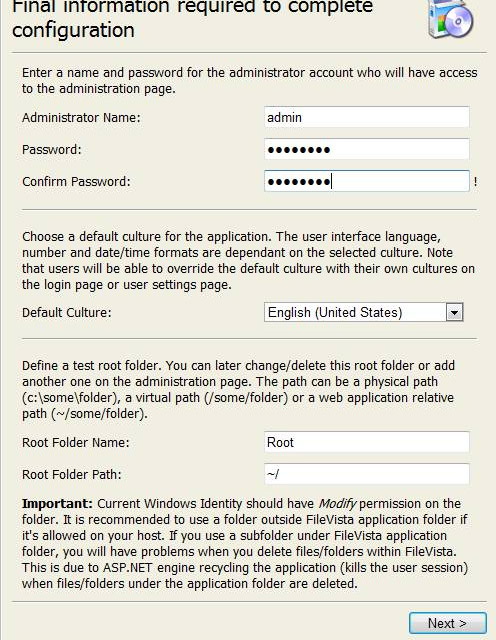
12. On the next page, you’ll configure the following:
a. Set the administrator username and password.
b. Set the default language.
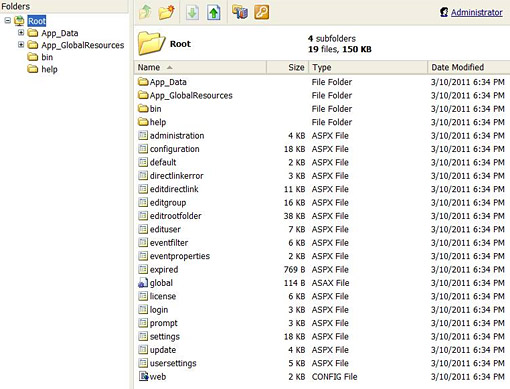
c. Set the Root Folder. The root folder is where the file manager will point when you log in. If you intend to use this tool to manage your entire site, set the root folder to: /

13. Click Next and you’re finished. You’ll be taken to the login screen.
14. Log in with the username/password you specified during installation.
15. You should now see a pop-up asking if you want to use the free version or a commercial version. Select the free license mode unless you have purchased the product.

If you are especially organized there has probably been a time when you wanted to sync your contact information, calendars, tasks, and notes between the online SmarterMail interface that we provide and your own personal Outlook client.
Personally I don’t have a lot of contacts, and I’m still using an old fashioned paper calendar, but I understand that if you are running your own business or are an especially networked individual, manually transferring your information to and from Outlook and SmarterMail can become a chore pretty quickly.
Luckily there is a handy 3rd party plugin for Outlook and SmarterMail that makes synchronizing your information a breeze.
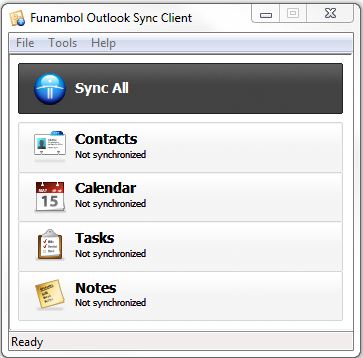
Let me introduce the Funambol Outlook Sync Client!

Once you get this bad lad configured properly, keeping your information between SmarterMail and Outlook homogeneous is as easy as a single click. The rest of this article will walk you through the necessary steps to download, install, and configure the Outlook Sync Client.
First you will need to make sure you have your Outlook configured correctly, being able to send and receive emails is good indicator of this.

Now that we have verified that our Outlook client is in working order we will need to download the Funambol SyncML tool.
Funambol must have been busy; there are a lot of versions to choose from so make sure you download the correct version for you. In this tutorial I’m using the Outlook sync client, version 9.0.1.
After the download is complete, find the executable and run it to start the installation.
You may get a Windows Security Warning, go ahead and select Run anyway.

During the installation process you will need to choose an installation location. Choose whatever you like, it does not have to be the same directory or disk as your instillation of Outlook.
After the installation is complete, make sure the box next to “Run Funambol Outlook Sync Client 9.0.1” is checked and select Finish.

Now the fun part, actually configuring the Sync client itself.
Select Tools and then Options.

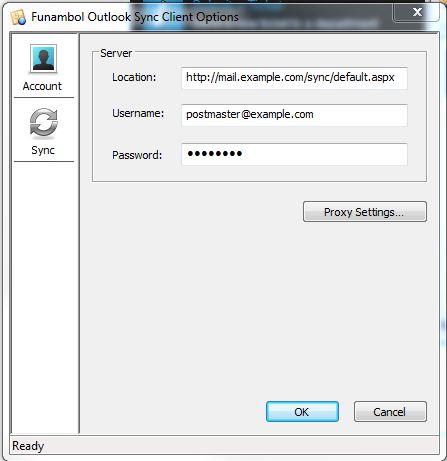
Assuming that your domain name is pointing to our name servers, and you are using the standard DNS record configuration that we provided you with at account creation, you will want to use the following format for your Server Location:
http://mail.HostingAccountDomain.com/sync/default.aspx
Make sure that you replace “HostingAccountDomain.com” with your domain’s actual name, but keep the mail. Subdomain and the /sync/default.aspx file path.
For username and password you will want to enter the full email address of the account you are setting up the sync client for, as well as the password associated with this email address.
Here is an example of what the completed fields look like.

Select OK.
Congratulations, your sync client is now configured. You can go ahead and use the “Sync All” button to sync everything, or select one of the other buttons to just sync your Contacts, Calendar, etc.
Did you know that SQL Server Management Studio has an excellent tool to help you export the data contained in your tables to other useful formats? Here’s a guide on how to use the SQL Server Import and Export Wizard.
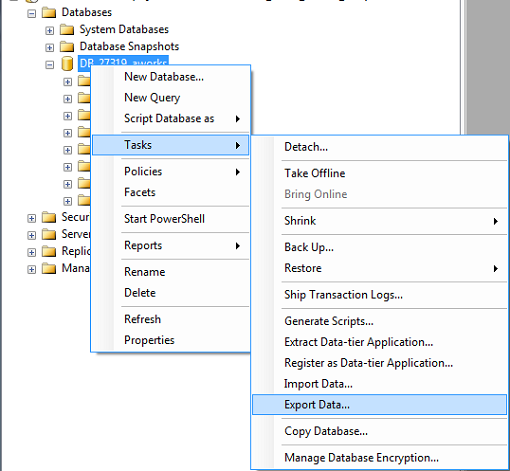
First, connect to your Winhost database using SQL Server Management Studio. For this tutorial, I am using the sample AdventureWorks database provided by Microsoft. Once you have logged into your database, right click on it and select Tasks -> Export Data…

This will launch the SQL Server Import and Export Wizard.

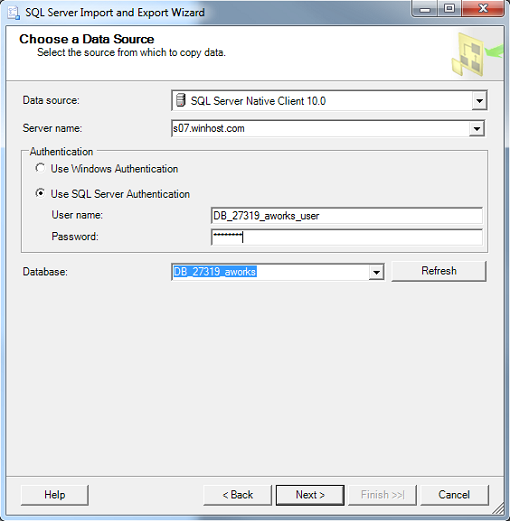
Click on Next to continue. Now, you will need to choose a Data Source. You can leave the Data source as SQL Server Native Client 10.0. Enter the Server name. Check SQL Server Authentication and enter the User Name and Password for your database. For the Database dropdown menu, select the name of your database.

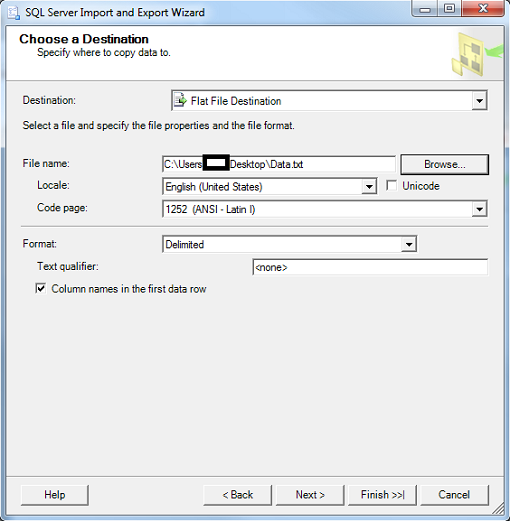
Click on Next to continue. In the Choose a Destination window, you can select a variety of formats to export to including Microsoft Access, Microsoft Excel, and another Microsoft SQL Server database. For this tutorial, I will be showing you how to export your data to a flat file (i.e. .txt and .csv).
 In the Destination dropdown menu, select Flat File Destination. For the File name, click on the Browse button, select Desktop and give the file a name. You can choose either .txt or .csv format by clicking on the dropdown menu next to the file name.
In the Destination dropdown menu, select Flat File Destination. For the File name, click on the Browse button, select Desktop and give the file a name. You can choose either .txt or .csv format by clicking on the dropdown menu next to the file name.
You can leave the Locale as English (United States) and Code page as 1252 (ANSI – Latin I). The Format will be Delimited and check Column names in the first data row. You can set a Text qualifier if you’d like, but I’m not going to.

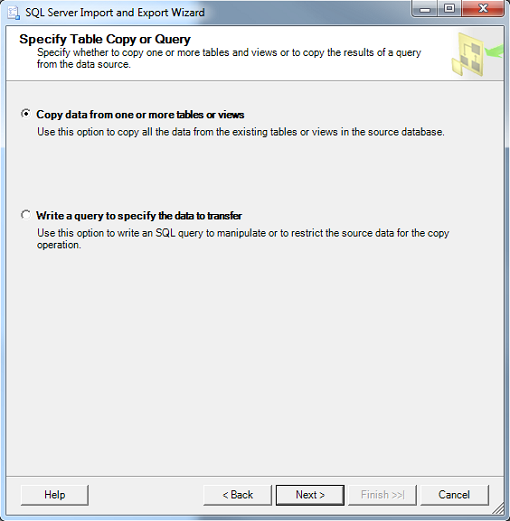
Click on Next to continue. In the Specify Table Copy or Query window, check Copy data from one or more tables or views. If you check the other option, you can write your own SQL query (SELECT statement) to extract the data you want from two or more tables.

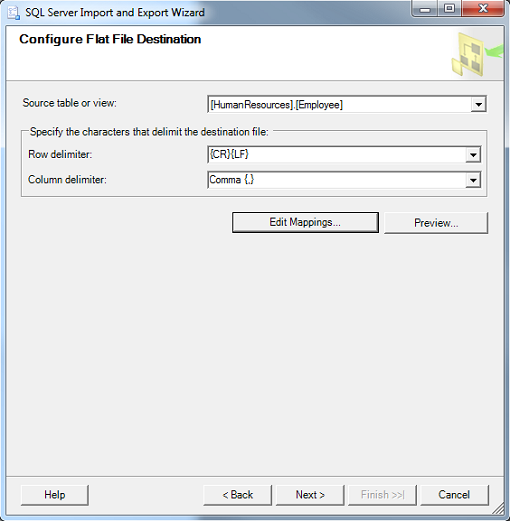
Click on Next to continue. In the Configure Flat File Destination window, I will be drawing data from the Employees table. In Source table or view, select [HumanResources].[Employee]. You can leave the Row delimiter as {CR}{LF} and the Column delimiter as Comma {,}

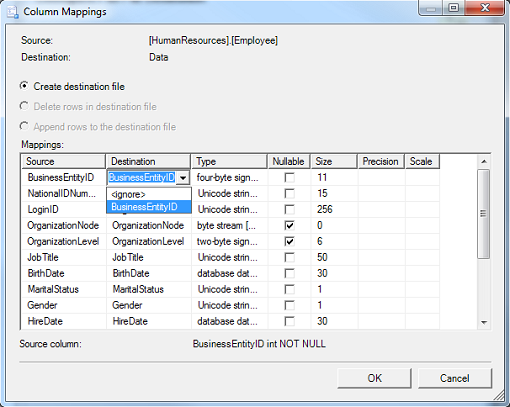
You may also want to spend some time looking at Edit Mappings. For a flat file, you can choose not to include certain columns to be exported by selecting the Destination column name and choosing <ignore> as shown below.

This tool is actually more powerful when you are exporting to an existing file that already has column names in place as you can map a column name from the Source file to a different column name in the Destination file.
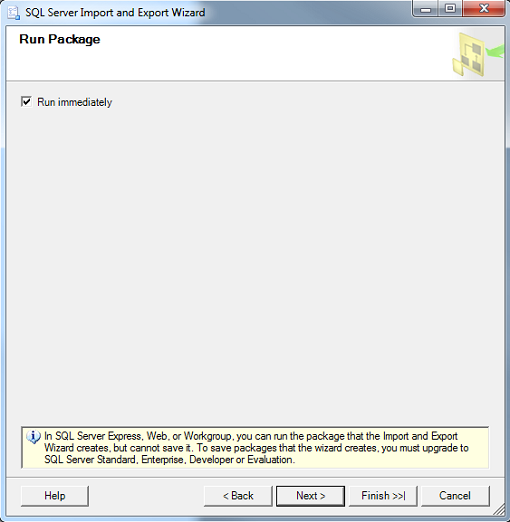
For example, you have an Excel file with a column named BEID. You can map BusinessEntityID to BEID. The data will be populated in the BEID field in Excel. Click on Next to continue. This will bring up the Run Package page.

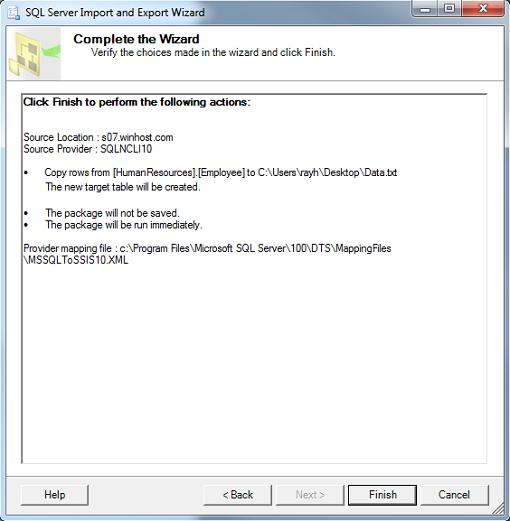
Click on Next to continue. The Wizard is complete and you can click on Finish.

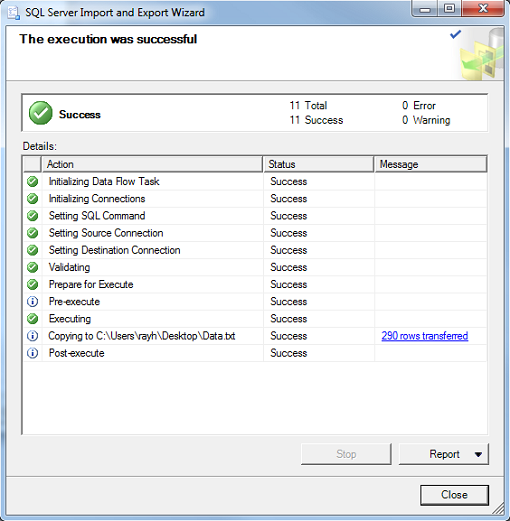
The Wizard will now run through a series of checks prior to exporting the data. If everything goes smoothly, you should get the screen below.

If you run into any errors, there will be a link in red which you can click and review the problem the wizard is having. You can use the Back button to correct the problem and go through the steps again until you are able to successfully export the data.
You may have noticed that not all HTTP Verbs are enabled by default. This is a short tutorial on how to enable them if your application requires it or restrict them for security purposes.
First, you’ll want to connect to your site with IIS7 Manager.
Double click the Handler Mappings module as shown above. This will bring up the Handler Mappings window.
Next, double click the ISAPI extension you want the verb enabled for. This will bring up the Edit Script Map window.
Click on the Request Restrictions… button to bring up the Request Restrictions window and select the Verbs tab.
In this window, you will be able to define which HTTP Verbs you want to allow or restrict. Click OK, and you’re finished!
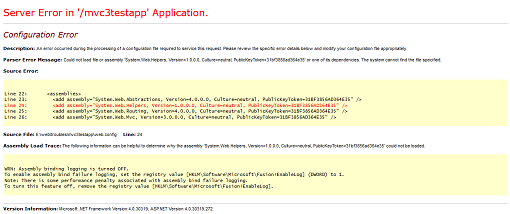
Have you been deploying (pun intended) your application unsuccessfully and running into an error regarding a missing assembly such as this one?

This is because we don’t include many of the assemblies in the Global Assembly Cache due to versioning conflicts. You can resolve the problem by making sure the missing assemblies are included in the /bin directory on your local machine prior to uploading your files to your site account. For MVC3 and Razor applications, you can follow these instructions to copy the missing .dll files to your local /bin folder.
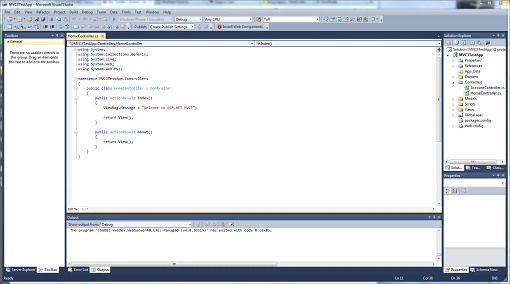
For this tutorial, I created a sample MVC3 application in Visual Studio.

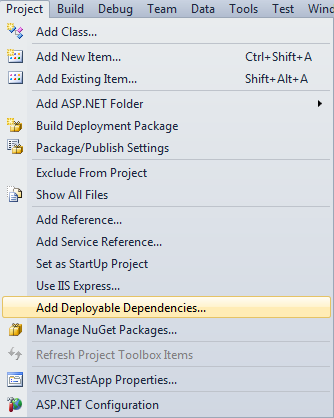
Next, you’ll want to expand the Project Menu and select Add Deployable Dependencies… as shown here.

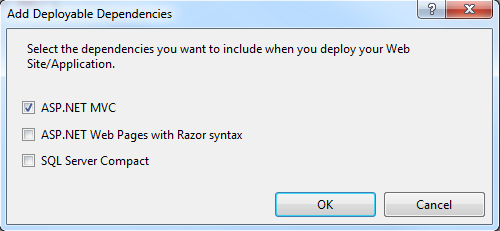
A pop-up window should appear with 3 check box options. Check the appropriate boxes and click on OK.

Then go to Build -> Build Solution (or hit Ctrl+Shift+B), and the missing assemblies will be added to the /bin folder.
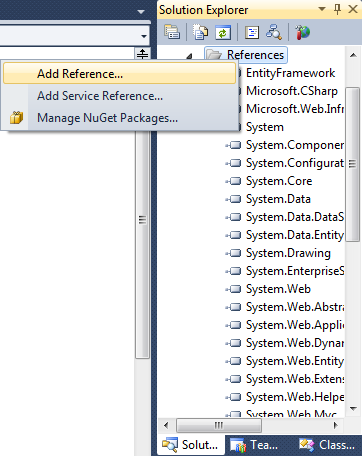
An alternative method of adding the missing .dll file(s) is to set the Copy Local Property value to True. In the Solution Explorer window, expand the References folder. If the assembly is missing from the list, right click on References and select Add Reference…

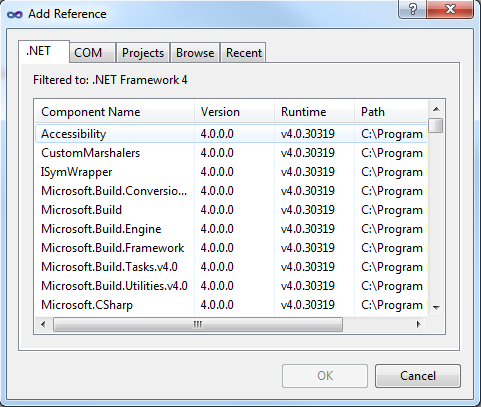
This will open the Add Reference window. Change the tab to .NET, find the missing assembly, and add it to the list by double-clicking on it.

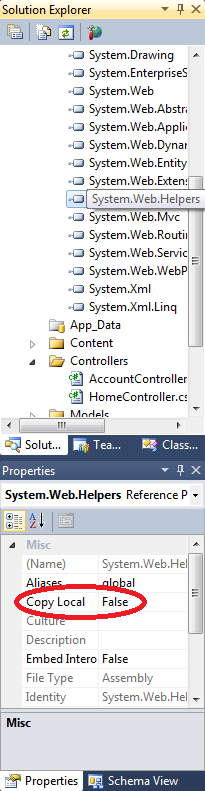
Now, select/highlight the missing assembly.

In the Properties window, change the Copy Local value from False to True. Note that you’ll have to set this for each missing assembly. Remember to go to Build -> Build Solution (or hit Ctrl+Shift+B) to recompile your application. The missing assemblies will then be added to the /bin folder on your local machine. You can use the Copy Local solution when deploying other types of applications and are missing assemblies.
Web Deploy is a fantastic tool to publish your web site to a remote web server. It’s easy, quick, secure, and configurable. However, Web Deploy in conjunction with Visual Studio or in conjunction with MSBuild can alter the account’s permission on the production web server. This is by design. Microsoft believes that a web site is more secure when the web application itself is set to read-only permission. But a lot of functionality is lost with read-only permissions.
First off, let me explain the nature of the problem. Every web site that is hosted on an IIS server will have a specific user to authenticate against the server. The Account Control List will typically have an Anonymous ASPNet IUSR. This is standard for all default web sites. The server does not have to use this user, you can create your own user for the web application to run correctly but let’s stay with the “standard” setup.
Typically the Anonymous ASPNet IUSR will have Read and Write permission to the root and all of the files and subfolders under it. But when you use Web Deploy with Visual Studio or use the MSDeploy command, Microsoft Web Deploy will alter the permission of your Anonymous ASPNet IUSR to have only Read permission. That means any ASP.Net functionality that will perform an upload, file creation, or file modification will fail due to lack of Write permission.
To be honest, Web Deploy itself does not technically alter the permission on the server but one of the properties in MSBuild. So if you use Web Matrix in conjunction with Web Deploy, this is not an issue because Web Matrix does not use MSBuild; Visual Studio does use MSBuild, so with Visual Studio and Web Deploy you can get your permissions skewed.
It is worth noting that if you web deploy your web application to a subfolder this may not be an issue. The reason being is the “Inheritance” feature with NTFS. If the root folder has Read and Write permission, Inheritance will take precedence, and when Web Deploy tries to alter the permission on the subfolder level, the NTFS inherited properties on the root will revert it back to Read and Write. If you decide to Web Deploy directly on the root, then the root folder permission will be altered to Read-only permission and that will get inherited down to the subfolders within that root.
Confusing, I know, but stick with me here. So what is the solution?
There are several ways to fix this problem. One is to get access to the server and reset the permissions manually. If you are using a shared web hosting provider, you’ll need to contact their system administrators to reset it for you. The problem with that is if you use Web Deploy to publish your web application again, then they’ll need to reset the permissions again.
A more viable solution is to alter your project file to prevent Web Deploy from altering the ACL on the remote web server. To accomplish this, simply navigate to your project and find the file with the extension .vbrpoj. If you created your project in C Sharp, look for the project file .csproj. This is outlined in this Winhost Knowledge Base article.
There are still some drawbacks to this. One of the biggest drawbacks and one that tends to confuse developers is where to place the element line in the project. The line you will need to add to your project is
<includesetaclproviderondestination>False</includesetaclproviderondestination>
The project file is grouped to different sections, and you will need to find the section
<propertygroup condition=” ‘$(Configuration)|$(Platform)’ ==’Release|AnyCPU’ “> </propertygroup>
That is where you will include the <includesetaclproviderondestination> element.
Some developers have not been able to get this solution to work. That is due to the ‘Release|AnyCPU’ setting. This setting is for the Configuration and Target Platform. As early as Visual Studio 2005, Microsoft has included the ‘web.config’ Transformation feature. This allows you to create specific elements and values to a web.config file base on the environment. Specific elements may only be suitable for the development environment while the production servers may have different attributes and settings. So depending on how the final build of the project is performed, the project configuration could either be taken from the ‘Release|AnyCPU’ or ‘Debug|AnyCPU’.
If you placed your <includesetaclproviderondestination> within the ‘Release|AnyCPU’ section but built your project within the Debug configuration, then the <includesetaclproviderondestination> attribute may not invoke on the production server. To make sure your permission is not altered create the <includesetaclproviderondestination> attribute on both the ‘Release|AnyCPU’ and ‘Debug|AnyCPU’ group of your project file.
Keep in mind that any for new projects you create, you will need to run through these steps again to keep Web Deploy/MSBuild from altering your permission on the production server. A more permanent solution is to alter the MSBuild publishing settings on your development computer. This will help ensure that any ASP.Net project you create in the future on that specific computer will not alter the permission on the web server when deploying with Web Deploy.
Achieving this is fairly simple and it is a one-time change:
The file you will be modifying is the Microsoft.Web.Publishing.targets file. In Notepad, search for the <includesetaclproviderondestination> element. By default the value is set to True. Set it to False and from that point forward, any ASP.Net projects you create with Visual Studio and initialized the Web Deploy method will not alter the Anonymous ASPNet IUSR’s permission.
Remember, if you are planning to alter and save the Microsoft.Web.Publishing.targets file, you must run Notepad as an administrator.
 There are a number of companies that offer what they call “SEO Hosting.” Actually though, “SEO hosting” is a misnomer (that’s a polite way of saying “useless advertising gimmick”), because any site hosted at any hosting company has just as much a chance to be ranked well within a search engine as a site hosted with an “SEO Hosting” company.
There are a number of companies that offer what they call “SEO Hosting.” Actually though, “SEO hosting” is a misnomer (that’s a polite way of saying “useless advertising gimmick”), because any site hosted at any hosting company has just as much a chance to be ranked well within a search engine as a site hosted with an “SEO Hosting” company.
SEO in its purest form is about optimizing the content on your site so you are found to be relevant by a search engine. So unless these SEO Hosting companies are writing the content for your site, they have no control over how your site is ranked. In fact, as you review the sites of many of these SEO companies you will find that many of the items they list for SEO hosting are actually SEO tips that are completely unrelated to the hosting of your site (i.e. links to your site, unique content).
The one server-side feature that all of these companies tout as an SEO “feature” is providing your site with a unique IP address. While it can be handy to have a unique IP, it doesn’t really address the issue that they provide it for. All search engines look for patterns across the web. These patterns are used to help decide how to rank sites. One pattern that is examined is IP blocks used by sites that have been penalized for shady SEO practices, are SPAM in nature, or contain malware.
When such a pattern is detected, the search engine will penalize an entire IP block, deeming that IP block a “bad neighborhood.” So even though a unique IP is nice, if the whole IP block is penalized, that unique IP can do you much more harm than good. This is less a tip for good SEO ranking and more a tip to avoid penalties.
If you ask Google and other search engines about this, they will tell you that it is very rare that they have to actually penalize IP blocks in this manner. Normally they are penalizing dedicated servers or VPS servers where one person has hosted a number of bad sites in one place.
At Winhost, many of our customers do their own SEO for their sites, with excellent results for their desired search terms. They have developed their own unique content and have received relevant links to their sites without paying for the links (good SEO rule of thumb; never pay for links!). They have properly tagged their sites, created sitemaps, and use the webmaster tools provided by the search engines (Google, Bing) to ensure that they can be crawled properly by the search engine bots. Doing these things—all of which are unrelated to the host or the server your site is on—will normally result in good SEO for your site.
Keep in mind that when a search engine does not rank your site well, it doesn’t mean that the search engine is making a mistake or penalizing you. What it typically means is that the search engine doesn’t currently find your site to be as relevant for a term as you may like. When this happens it is best to review your site and look for ways to improve the content, as “Content is King” when it comes to SEO. This is also where the above mentioned webmaster tools really come in handy. Search engines want to help you rank well for your terms and these tools are there to help you do this.
But there is no “magic bullet” to get your site a high search engine ranking, and—despite what they may tell you—there is no such thing as “SEO hosting.”