
When I see one of these tickets, I know I’m in for the long haul. I’ve seen this problem a handful of times and each time the solution was different and less obvious than it’s predecessor. So instead of struggling to remember what it was I had done the previous time that succeeded , I decided to consolidate some of the fixes into this blog post.
1) Check your database.
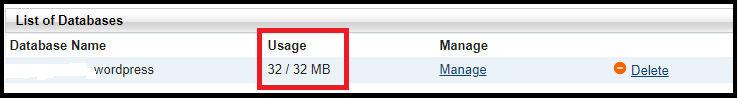
In the control panel go to the MySQL icon and look for “Usage”. If you reached the assigned quota for that database, you may have found the issue. You will either have to raise the quota or if you have reached the max quota for the account, then you will have to free up some space. Once you make this change check back in an hour and your login may start working again.

2) Disable Plugins or Themes.
If you recently installed a new plugin or theme when you encounter this login problem, that may be the culprit. Connect to your site via FTP, navigate to the “wp-content folder”, and find your “plugins” folder. Try renaming the “plugins” folder to “pluginszzz” and attempt to log in. If it works, then you know for sure that one of the plugins was interfering with the login.
If the last step did not reveal anything check the “themes” folder by double clicking it. Rename the theme you are currently using to anything so WordPress will revert back to the default theme. If the login is successful then you know the theme was the cause.
3) Define your site URLs in wp-config file.
Connect to the site via FTP. In the root of your WordPress directory look for your “wp-config” file. Download it and open it in a text editor such as Notepad or Notepad++. Add the following two lines to the file, save it, and upload it back to the site.
define(‘WP_HOME’,’http://domain.com’);
define(‘WP_SITEURL’,’http://domain.com’);
***Be sure to change ‘domain.com’ to your actual domain name***
4) Reset your password.
This is a fairly self-explanatory step. Just click on the forgot my password link, reset it and try again.
The above list has been the solutions that worked to resolve the login issue for me, but there could be other resolutions to the login problem that I haven’t encountered yet.
If none of the above successfully resolves your issue, the next step would be to open a technical support ticket so we can try looking into the issue further and find the cause. If we find more solutions we’ll try to post them in the future.
Visit Winhost to learn more about our WordPress hosting solution
![]()
The latest version of these apps are now available in the control panel app installer:
Visit Winhost to learn more about our application hosting solutions
In this tutorial we’ll be using an empty ASP.NET Core application within Visual Studio 2017 and show you how to deploy an ASP.NET Core 2.2 application that is running in InProcess on a Windows IIS Server.
ASP.NET Core 2.2 was recently released and with some new cool features. You are now able to use InProcess with your ASP.NET Core application. By default older versions of ASP.NET Core used OutOfProcess. When using InProcess the ASP.NET Core application only uses the IIS Worker process (w3wp.exe) whereas the OutOfProcess Core application uses the Kestrel server along with the IIS Worker process.
Kestrel is used in ASP.NET Core because it’s supported on different web servers like Apache, IIS, and Nginx. In a Windows server environment, OutOfProcess uses the Kestrel process (dotnet.exe) and IIS Worker process as a reverse proxy to handle the HTTP requests and other various requests normally handled by the IIS Worker Process.
When using InProcess hosting the IIS worker process handles all of the HTTP requests without Kestrel. No more reverse proxies being utilized meaning for a quicker result and a boost in performance.
On Winhost we support both InProcess hosting and OutOfProcess hosting with ASP.NET Core 2.2. If you want to test this on Winhost try to find our hidden promo code within this blog post. (Hint: It’s not a clickable link.)
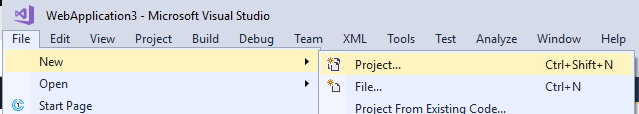
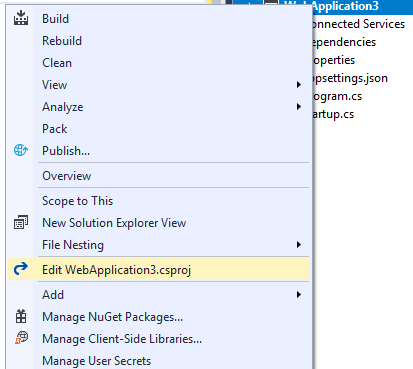
Open a new Visual Studio Project as shown below:

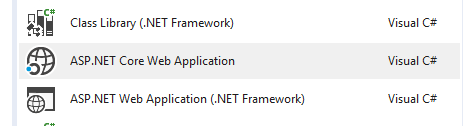
Select ASP.NET Core Web Application.

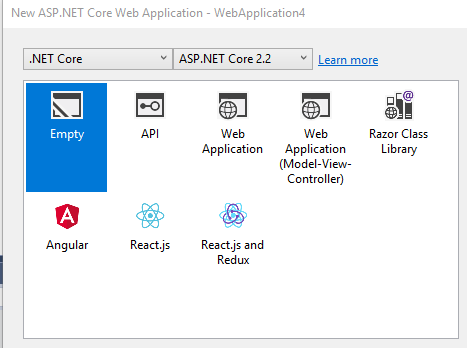
Click OK and on the next window select Empty making sure ASP.NET Core 2.2 is selected from the drop down menu as well. Click Okay again.

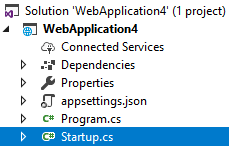
In this project we’re only interested to focus on what process the ASP.NET Core 2.2 is running on. To do this we need to edit the Startup.cs file from the Solution Explorer page.

Go to Line 30 and replace the following code:
await context.Response.WriteAsync("Hello World!");
With the following:
await context.Response.WriteAsync(System.Diagnostics.Process.GetCurrentProcess().ProcessName);
The above code replaces the typical “Hello World!” text from the empty application and displays the process name the application is running on. This step isn’t necessary if you want your application to use InProcess hosting model. We are doing this here just to see what process is being used once it’s been deployed onto the web server.
When selecting a new ASP.NET Core 2.2 project in Visual Studio 2017 the defaults to InProcess within the Application’s Project file. However, you have the ability to check what hosting model your core application is going to use by checking the Project file. See below example:

In the project file on line 5 you should see the following:
<AspNetCoreHostingModel>InProcess</AspNetCoreHostingModel>
Log into your Winhost control panel if you haven’t done so already.
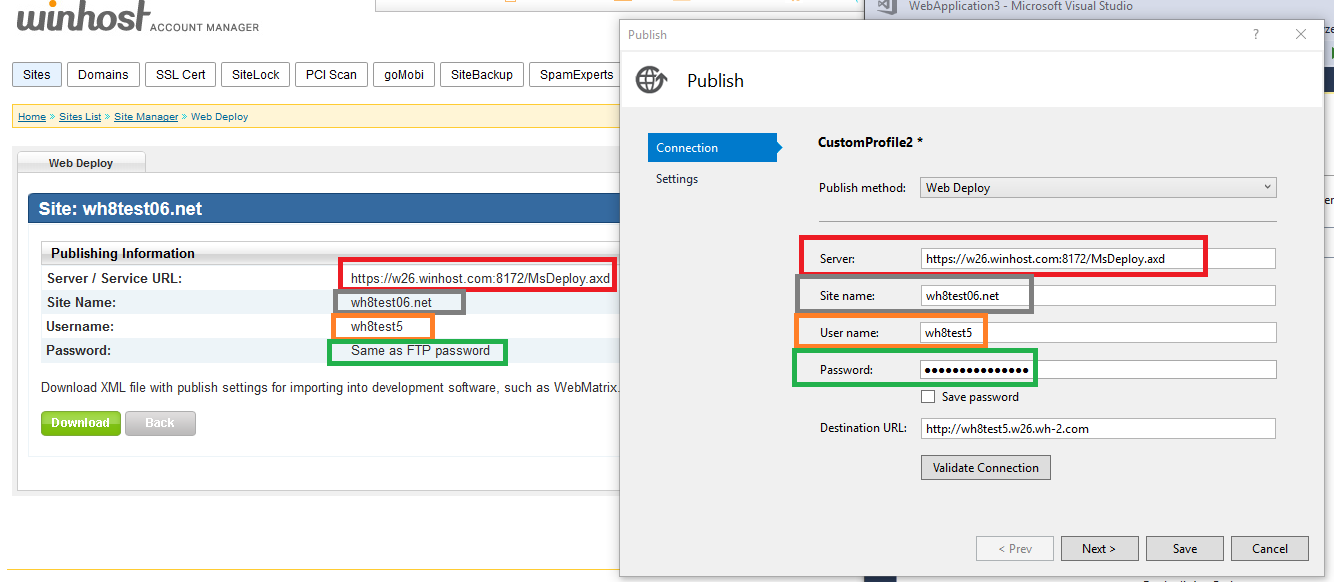
In the Publishing information section you will need these settings within Visual Studio when doing a Web Deployment. See below:

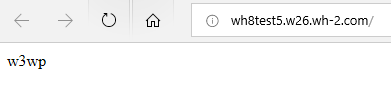
If your application is on a IIS server and it’s running InProcess the text you will see in the web browser is: w3wp

If your Core application is running OutOfProcess then it will return: dotnet

In closing, InProcess according to Microsoft is, quicker compared to OutOfProcess. Nicely done Microsoft… Nicely done, indeed.
Visit Winhost to learn more about our ASP.NET Core hosting solution
Some customers have asked what is the best way to prevent visitors from accessing certain files on their sites. The solution we generally recommend is what I am going to cover in this article.
First you will need to connect to your site through IIS Manager and the instructions can be found here: https://support.winhost.com/kb/a628/using-the-microsoft-iis-manager.aspx
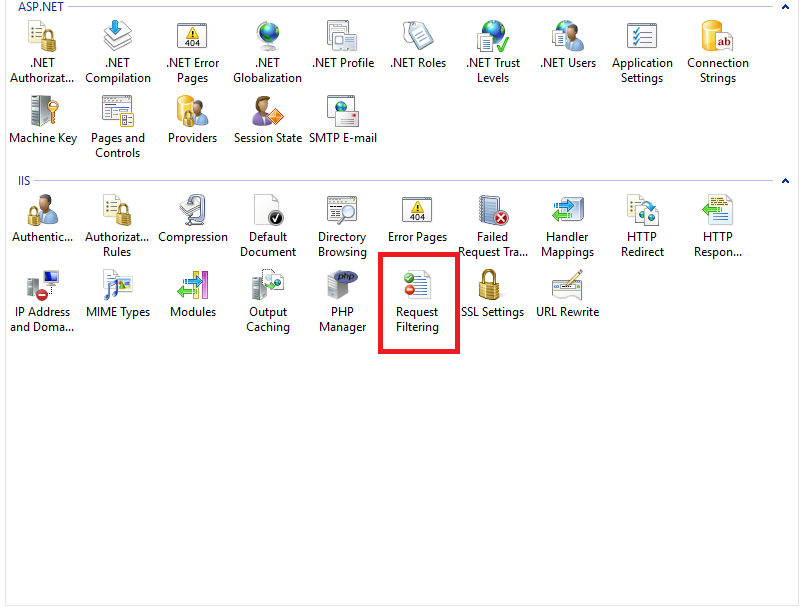
Once you have made a successful connection you should get a screen that looks like the one below:

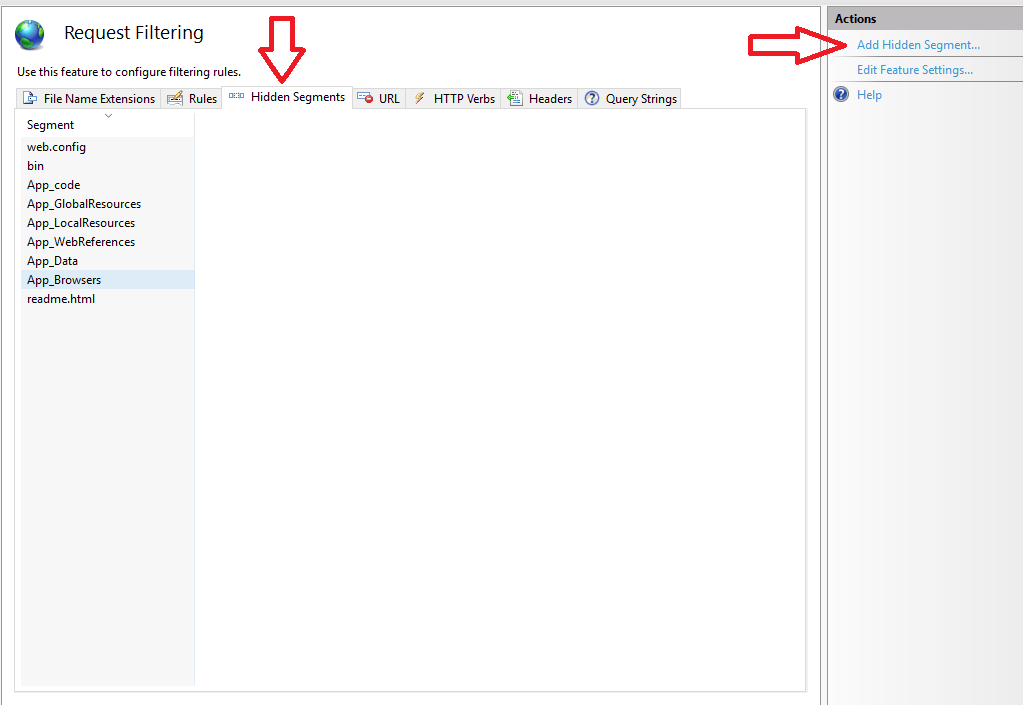
Double click on the highlighted (red box) “Request Filtering” option. On the next screen, navigate to the “Hidden Segments” tab.

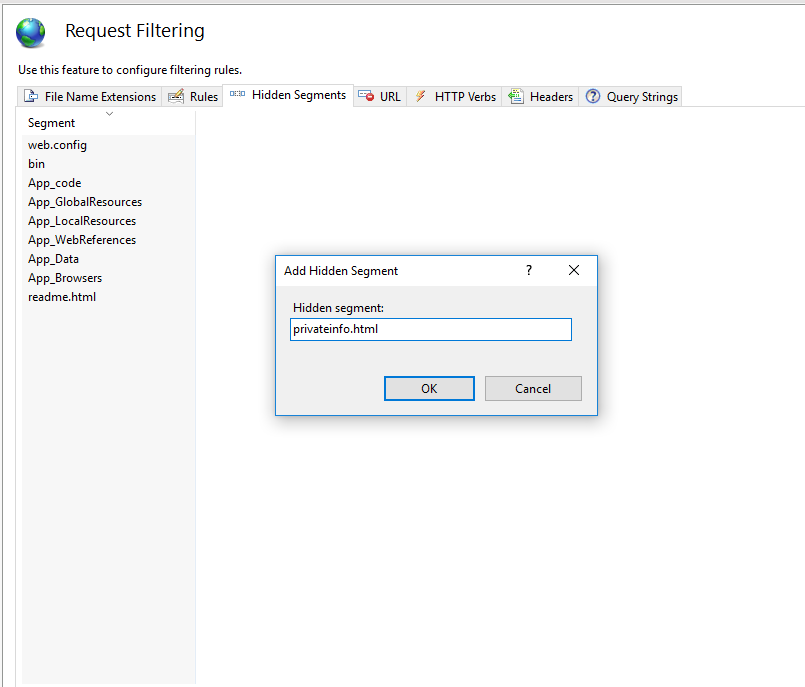
This screen will probably list some default files that are blocked. We will add the file from our site that we don’t want visitors to access. To do this, click on “Add Hidden Segment” and type in the filename you want to deny access.

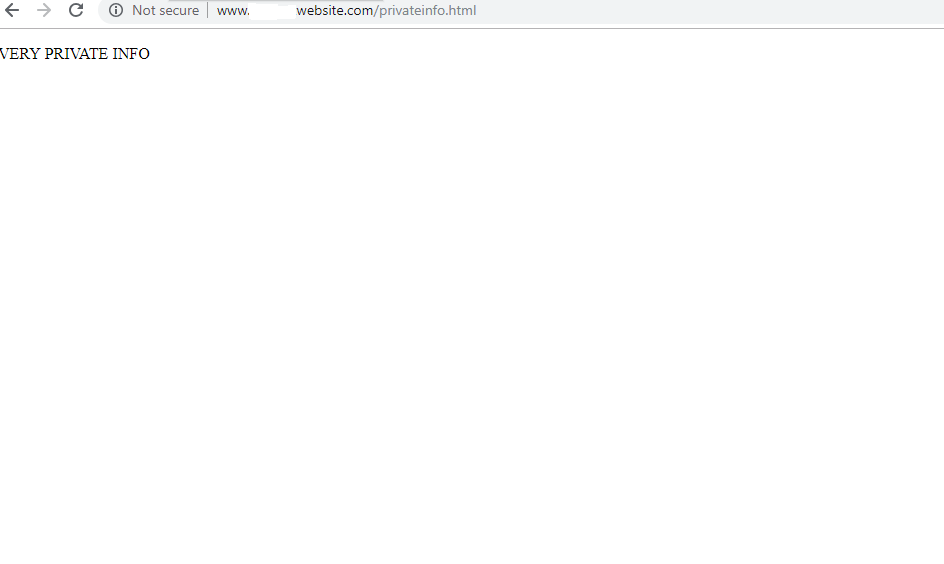
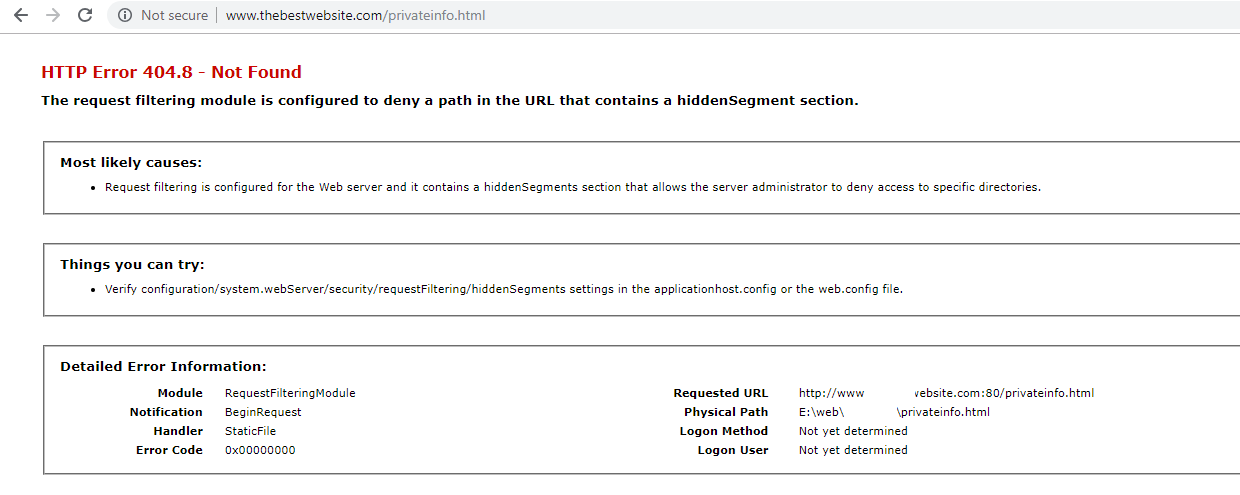
And that’s all there is to it. Now when someone tries to navigate to that file they will get the error demonstrated below.
Before:

After:

This is how the rule appears in your web.config after created.
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<security>
<requestFiltering>
<hiddenSegments>
<add segment="readme.html" />
<add segment="privateinfo.html" />
</hiddenSegments>
</requestFiltering>
</security>
</system.webServer>
</configuration>I hope this helps you protect your site.
![]()
**This article assumes that you have a WordPress site installed at Winhost. If you don’t and want to install WordPress, go to your Winhost control panel and find WordPress under the App Installer.**
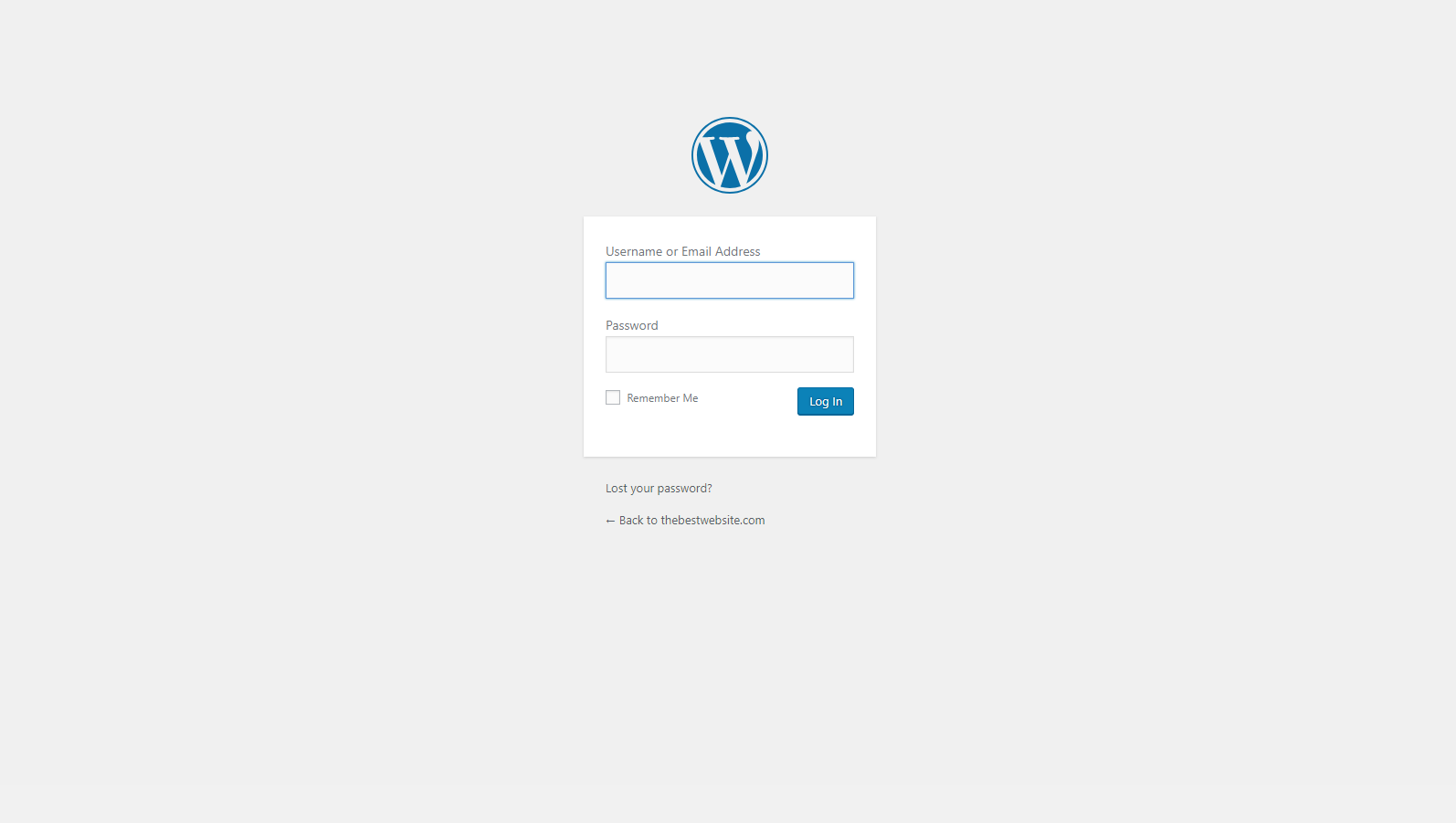
To begin you will need to log in to the Admin section of your WordPress site which can be accessed by adding /wp-admin after your domain name such as: HostingAccountDomain.com/wp-admin

Enter your Username and Password and Log In to be taken to the Administrator Dashboard.

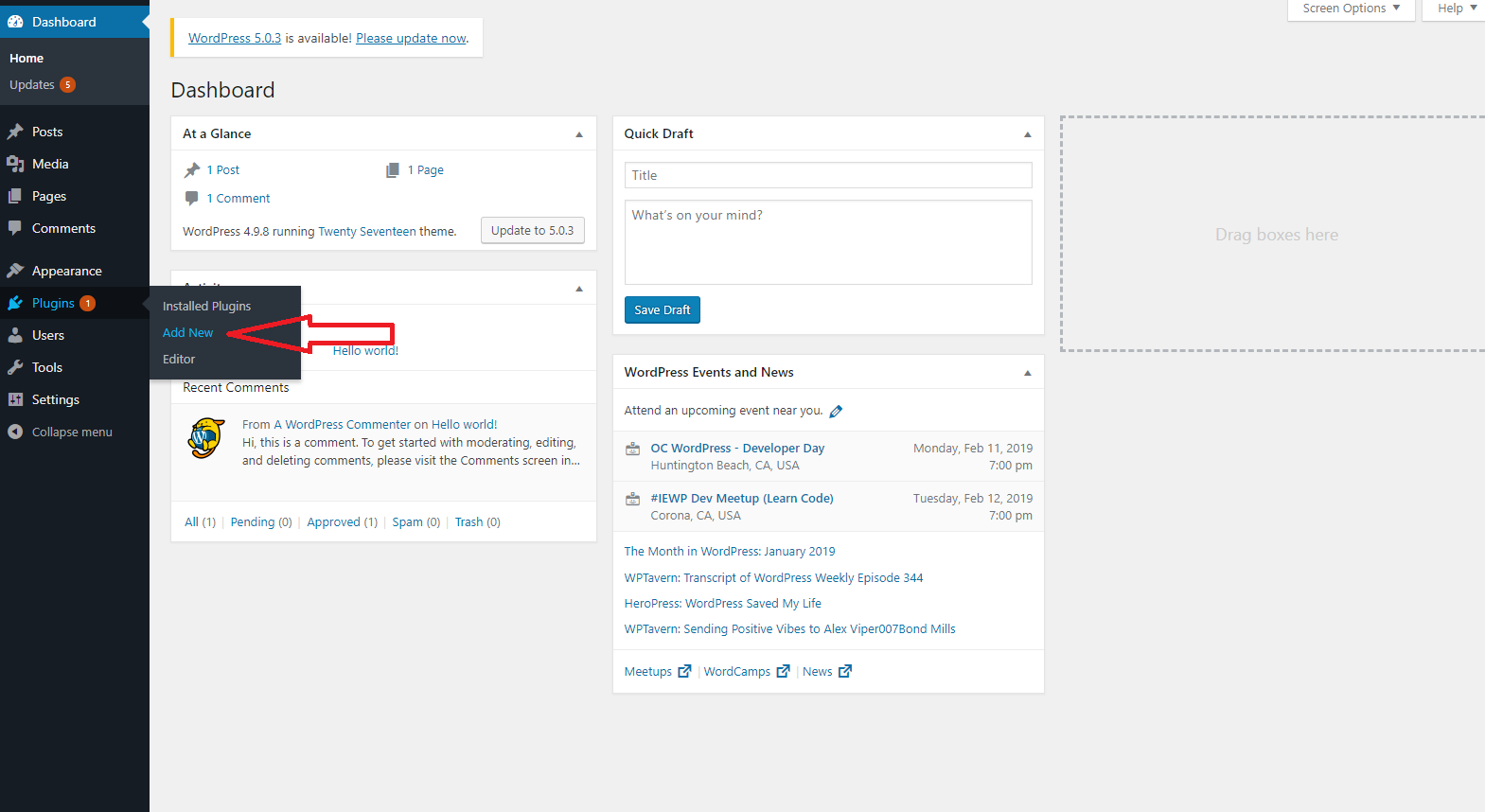
From the Dashboard, head down to Plugins – hover over it for a second and in the sub-menu click on “Add New”.

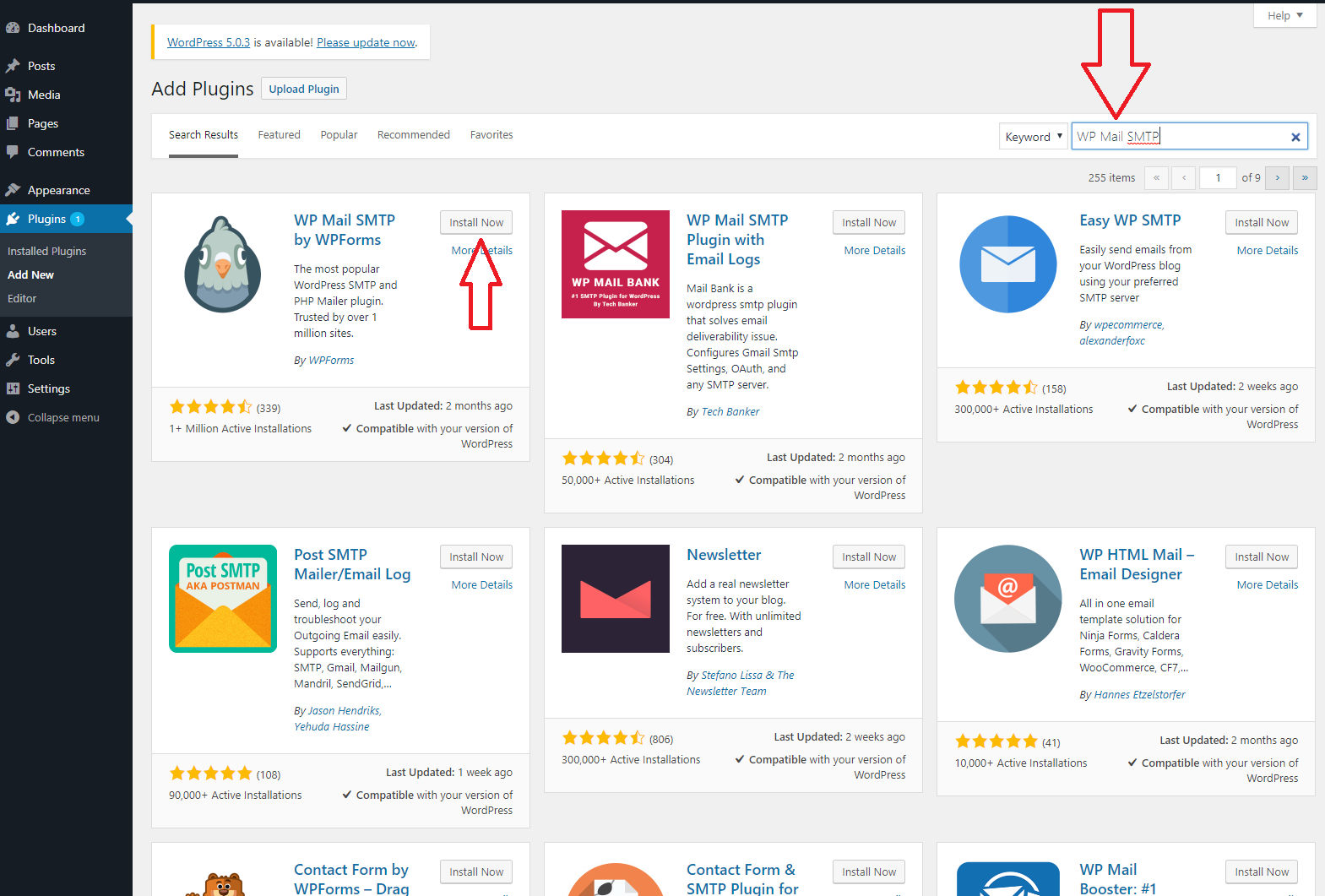
From the Plugins store go to the search bar in the top right and enter “WP Mail SMTP”. The one you’re looking for should be the first option with the bird as the icon. Go ahead and click on “Install Now”. Wait for the plugin to install and click Activate once it has installed.
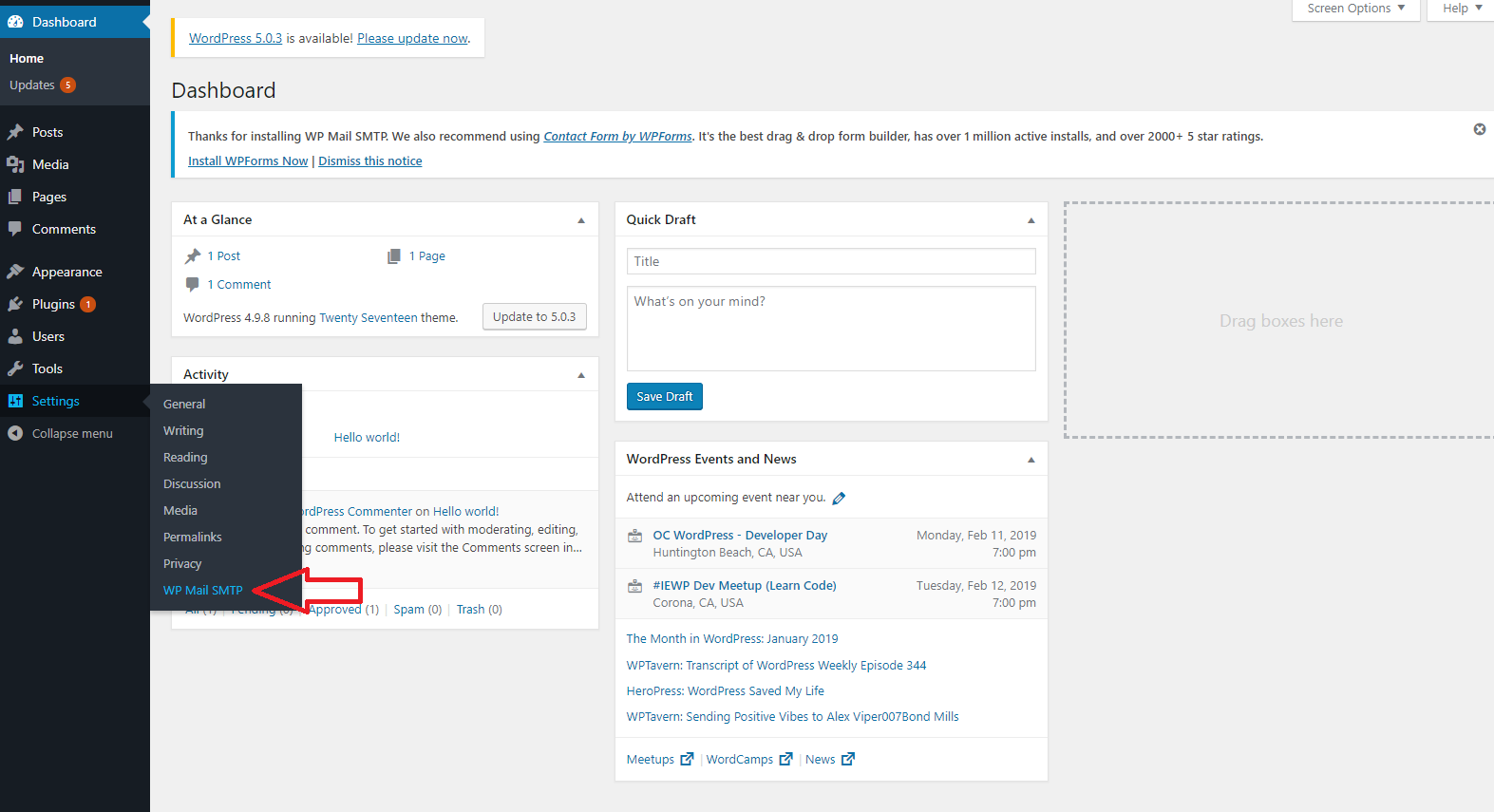
Now you’re going to want to go to settings and you’ll notice there is now the option for “WP Mail SMTP” Settings.

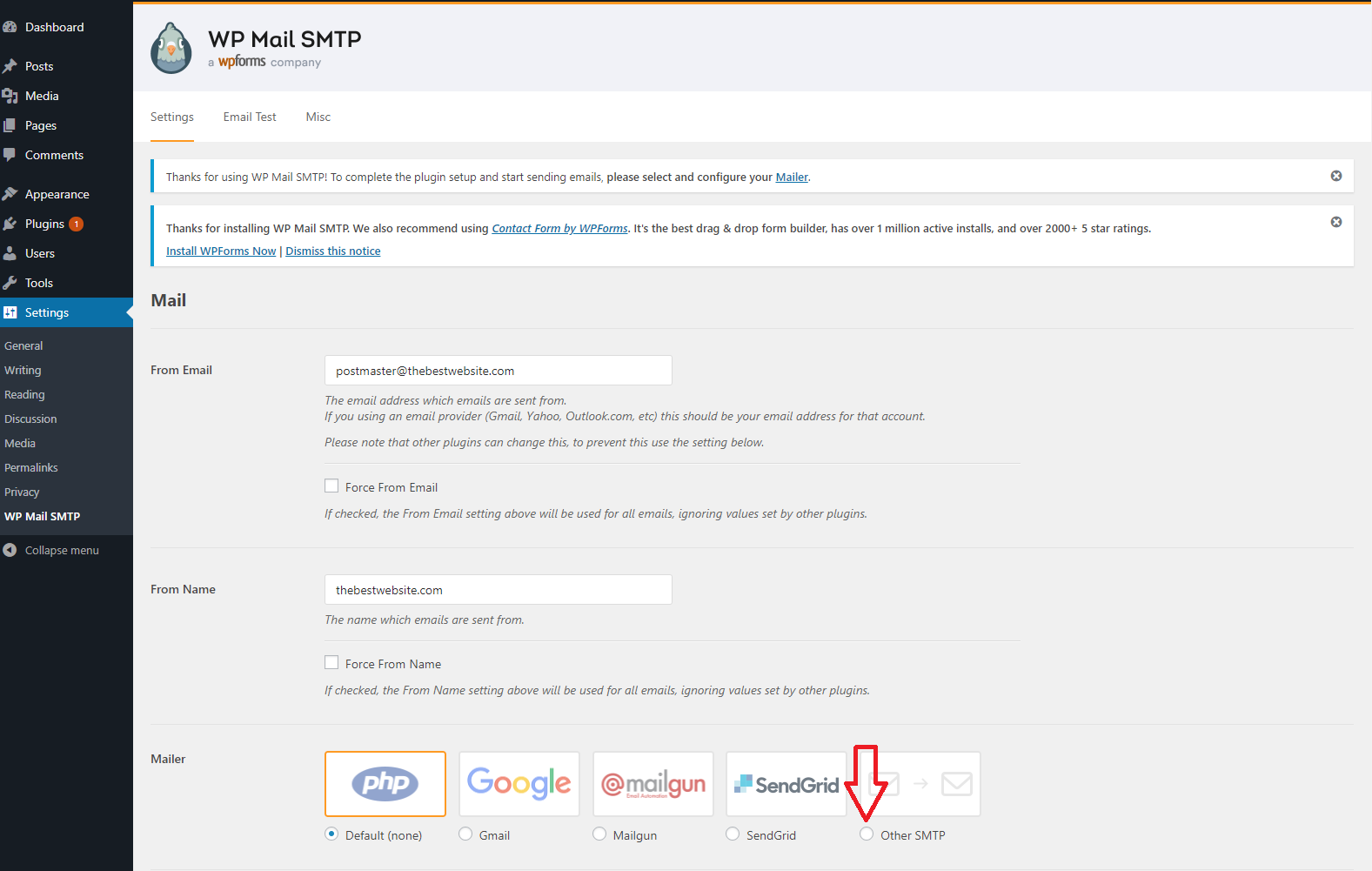
Click on this to be taken to the screen below:

On this page you can adjust some mail settings. The one we want to focus on is in the Mailer section. We want to change this to “Other SMTP” where the red arrow is pointing to above.

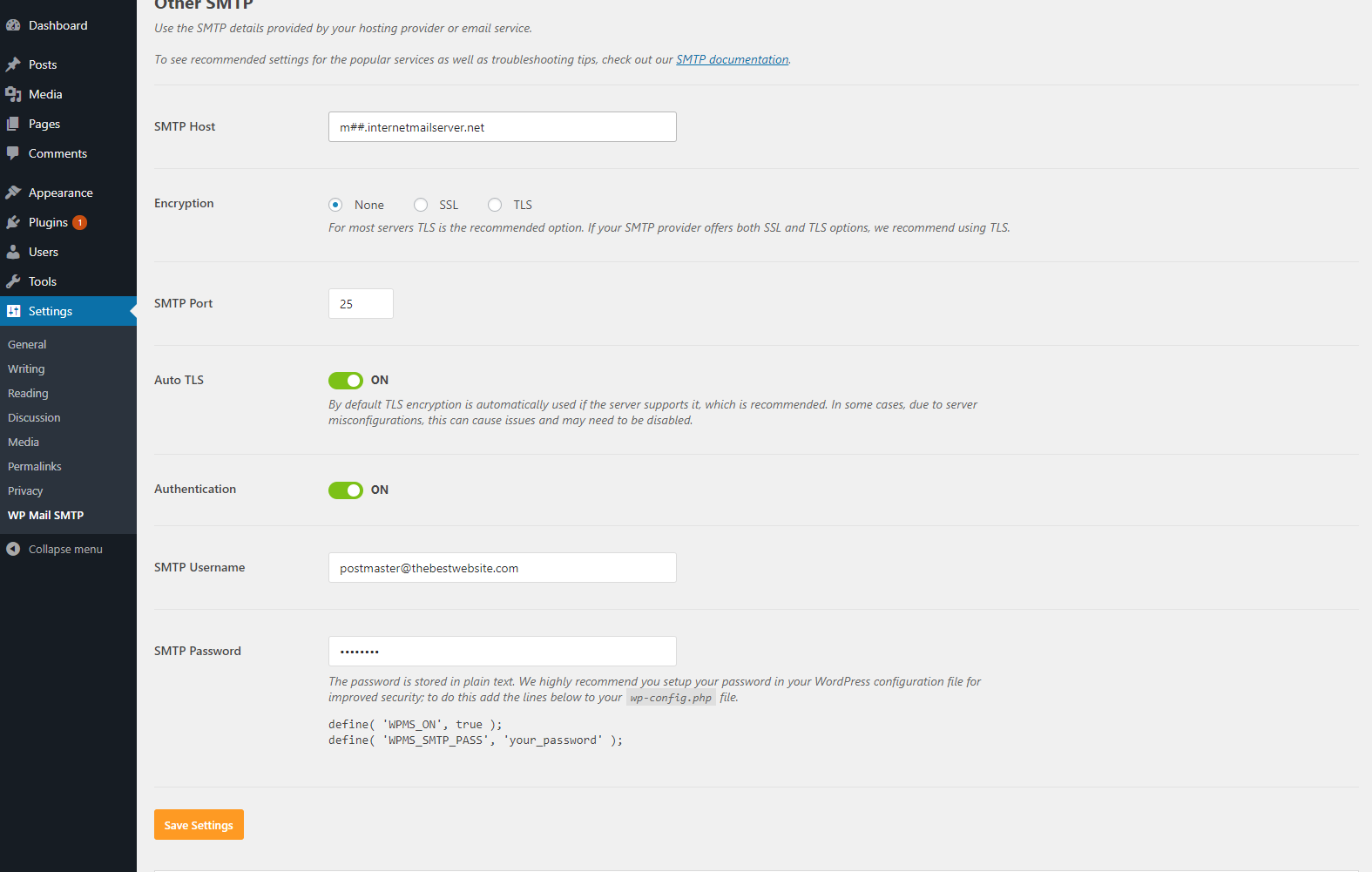
Once you change that, new settings will appear that you must fill out.

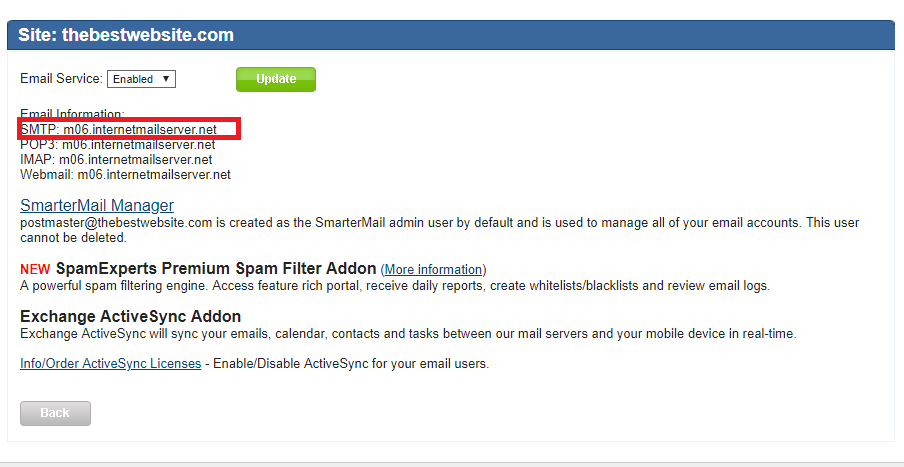
SMTP Host: This can be found in the Winhost Control Panel under Email. You will see your Email server information next to SMTP and should look like m##.internalmailserver.net
Encryption: Leave at None for now
SMTP Port: 25
Auto TLS: Leave this on
Authentication: You’ll want to click this “ON”
SMTP Username: Your full email address
SMTP Password: The password for your email account.
After entering your Email information in all the fields click on Save Settings. This will take you back to the top of the page and everything should be all set (if there was no information entered incorrectly).
You should see a tab for Email Test, go ahead and click the tab and enter an email account you have access to and click Send Email to send a test message. You should be receiving an email that looks like below.

If you received this test email, then congratulations! You are all set to send and receive email through your WordPress site.
If you did not and received an error somewhere along the way, submit a support ticket and we will help walk you through the process.
Visit Winhost to learn more about our WordPress hosting solution
![]()
We have had a couple tickets come in from customers about backing up their MySQL database and how they followed the steps in a previous blog article and ran in to some trouble. I am going to run through the process I used to get this working and hopefully this should clear up any questions and make the process less confusing.
Before we start you will need the to have MySQL Workbench installed. If you don’t have it, you can get it from here:
https://www.mysql.com/products/workbench/
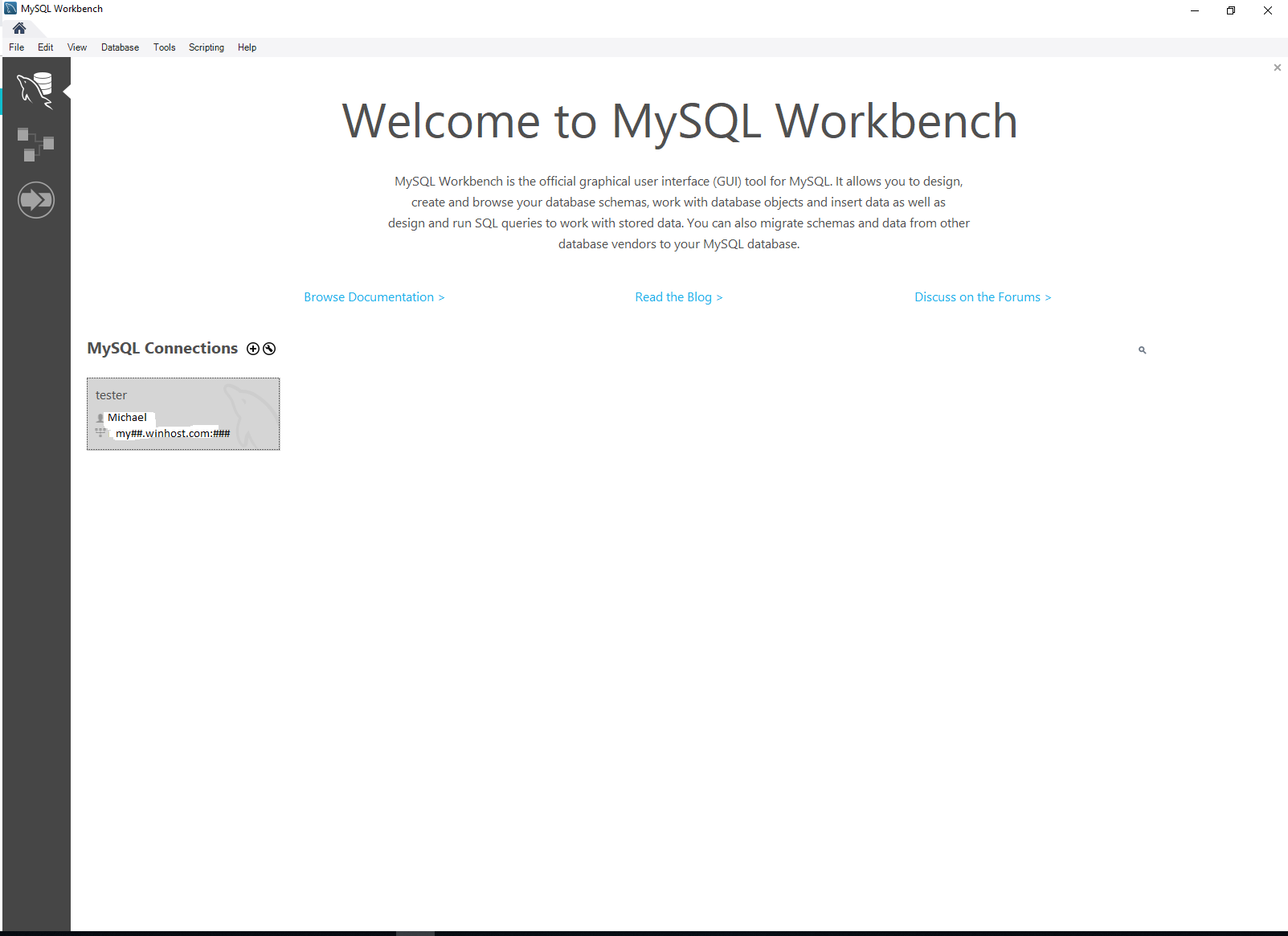
So once you have Workbench installed go ahead and open up MySQL Workbench and you should see the screen below (minus the red arrow). In this post, I used MySQL Workbench v8.x.

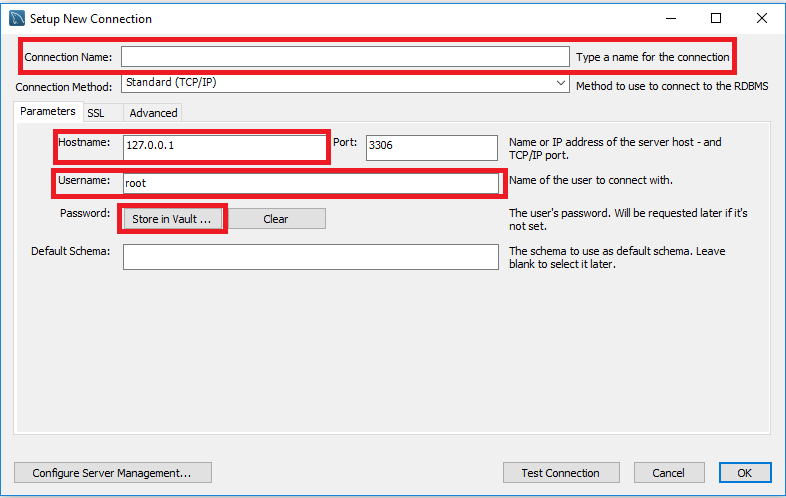
You’ll want to click on that plus sign that the red arrow is pointing to (above) and you will be prompted to enter the following info:

Connection Name: Any name to identify the database.
Hostname: This will be the Database Server found in Control Panel under MySQL | Manage for the database you want to backup. Should look something like: my##.winhost.com
Username: This will be the Database User found in the same place as the last step.
Password: Click on Store in Vault and you’ll be prompted to enter a password. This will be the password set for the database if you never set it, it will be the same as your control panel password.
You can click on Test Connection or OK and it will verify the information you entered and say connection successful. If you get any errors, please double check the information you entered.
After that you should see something like this

Go ahead and double click on your newest connection to connect to the database.

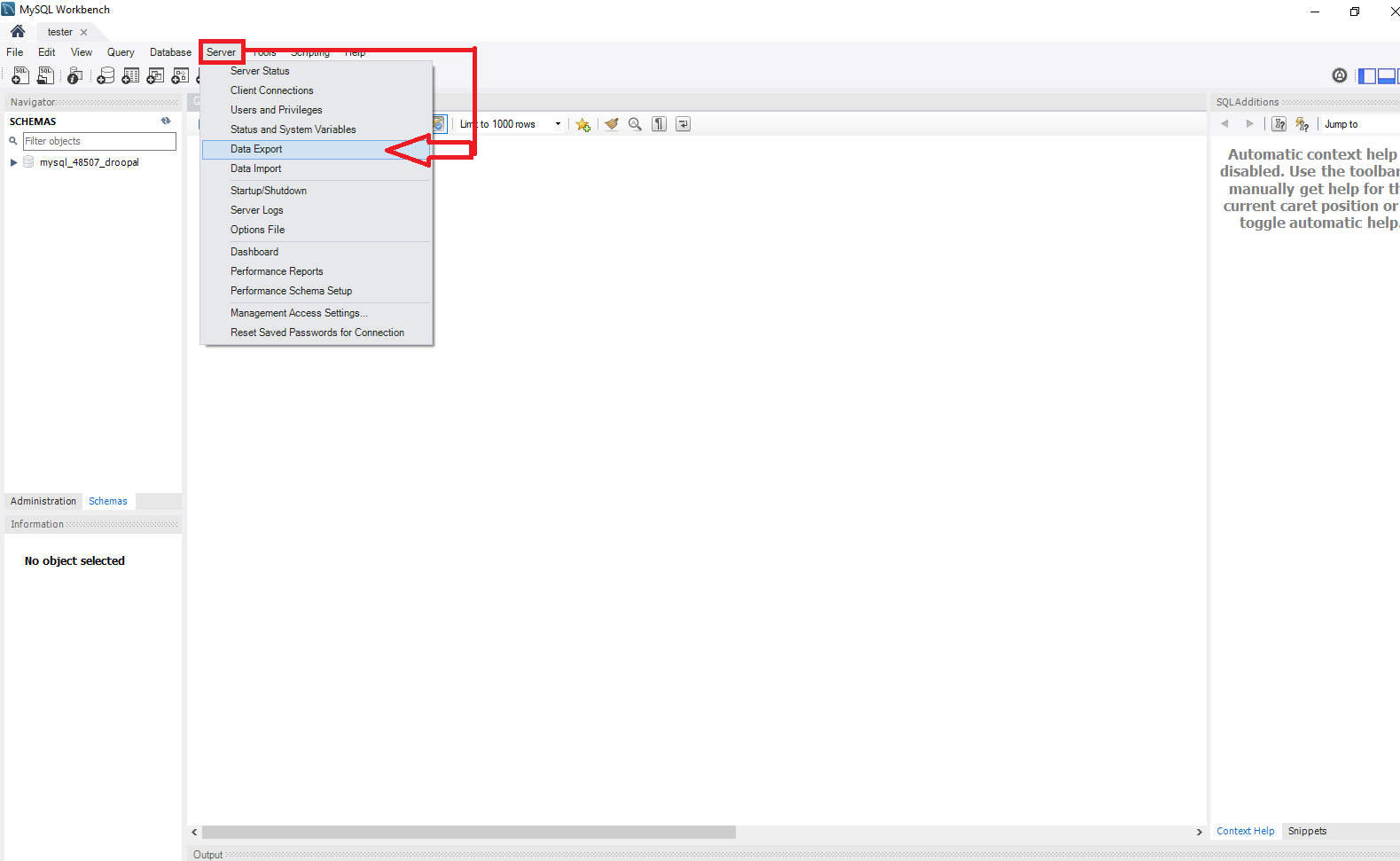
Now to begin the backup process click on Server > Data Export to be taken to a new page.

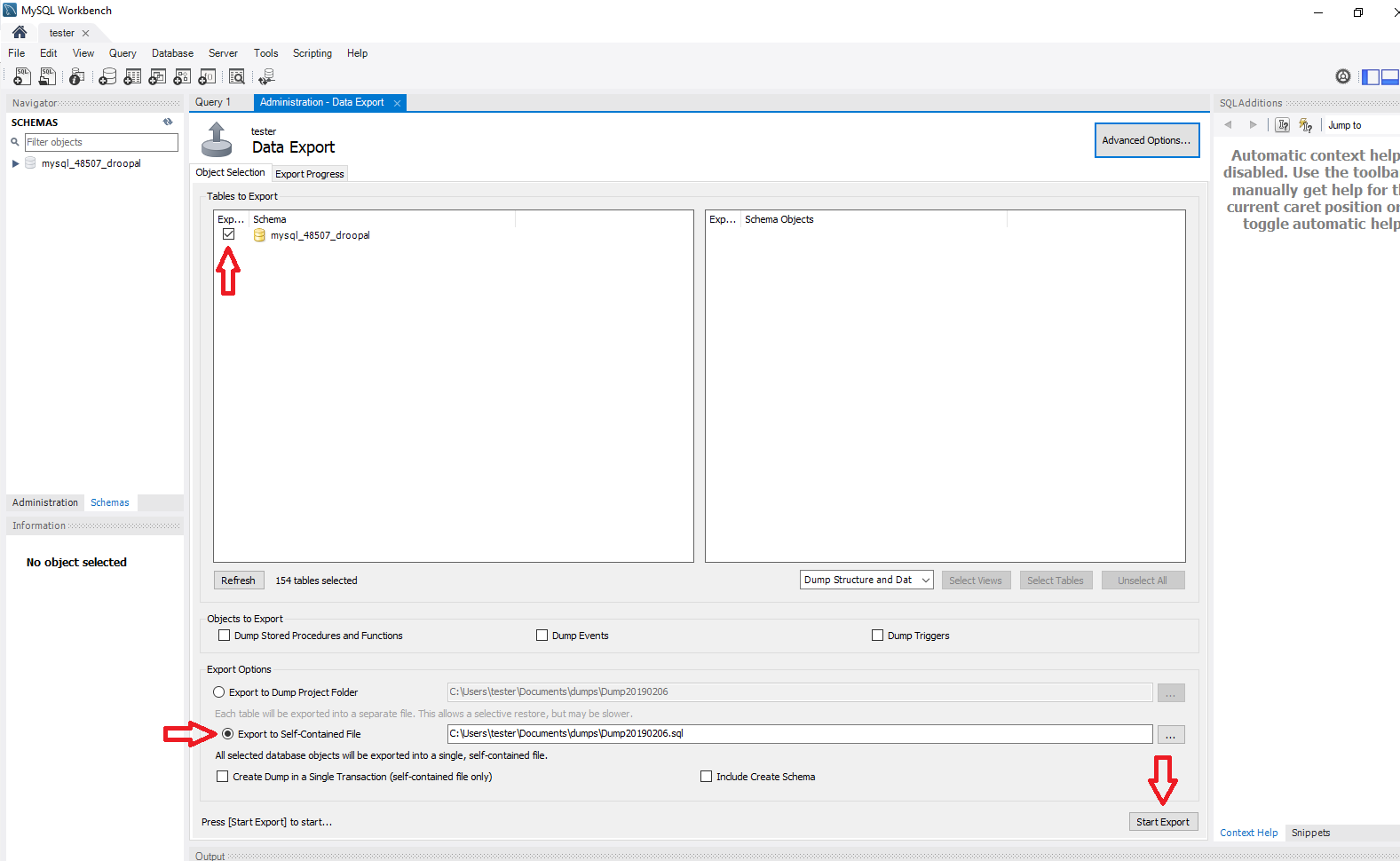
Begin by clicking the checkbox next to the database you want to backup. If you wanted to you can choose specific tables you want to include or exclude by clicking on the database. Make sure you click the option for Export to Self-Contained File and then click Start Export.
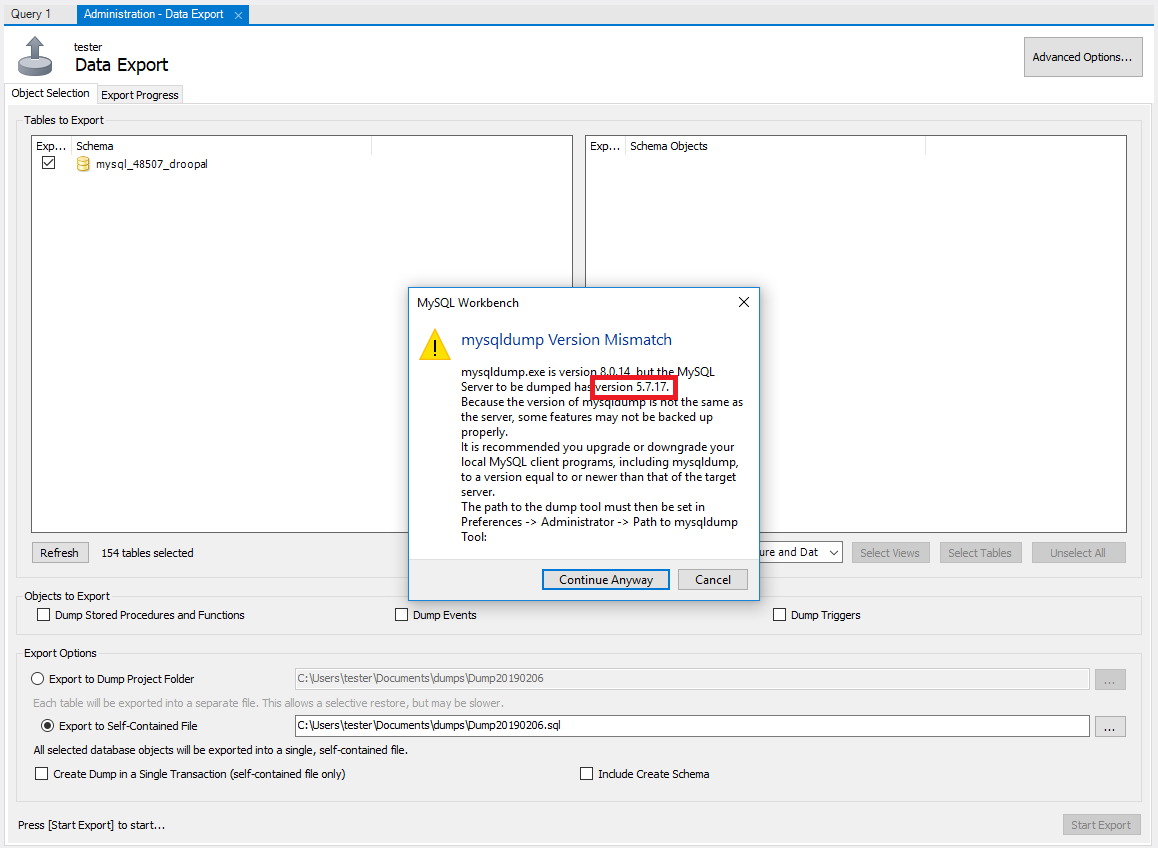
If you’re lucky everything works right away and you can find your database dump in the specified file path. If you’re like me however, you might get a warning like this.

Now you can go ahead and try clicking Continue Anyway, but you will probably end up getting an error code that ultimately ends with “Operation failed with exitcode 2”. So, you’ll want to take a closer look at that warning you received particularly the version number that I have outlined in red. This could be a different number so make sure to check your warning message and not just use mine in this example.
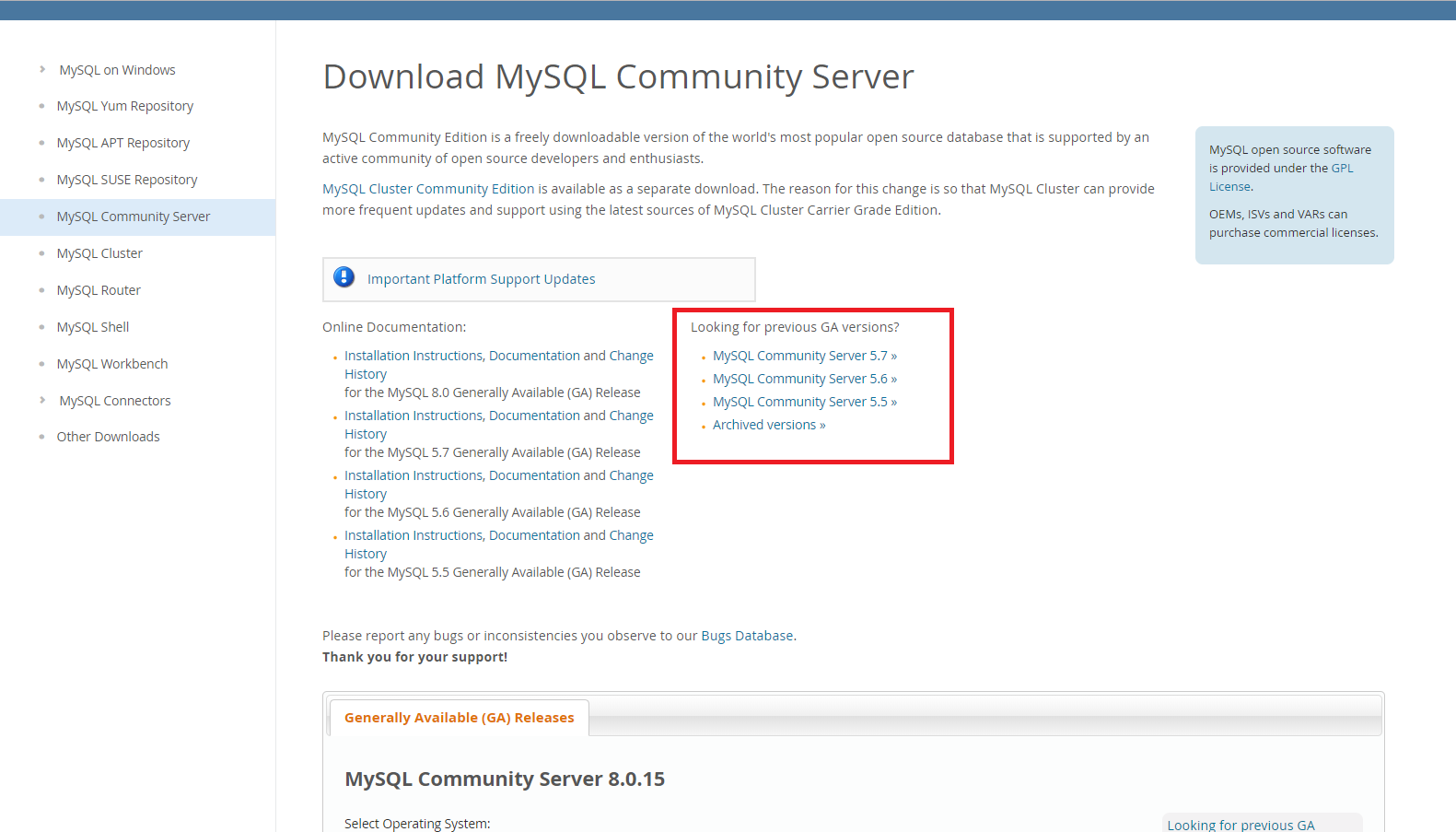
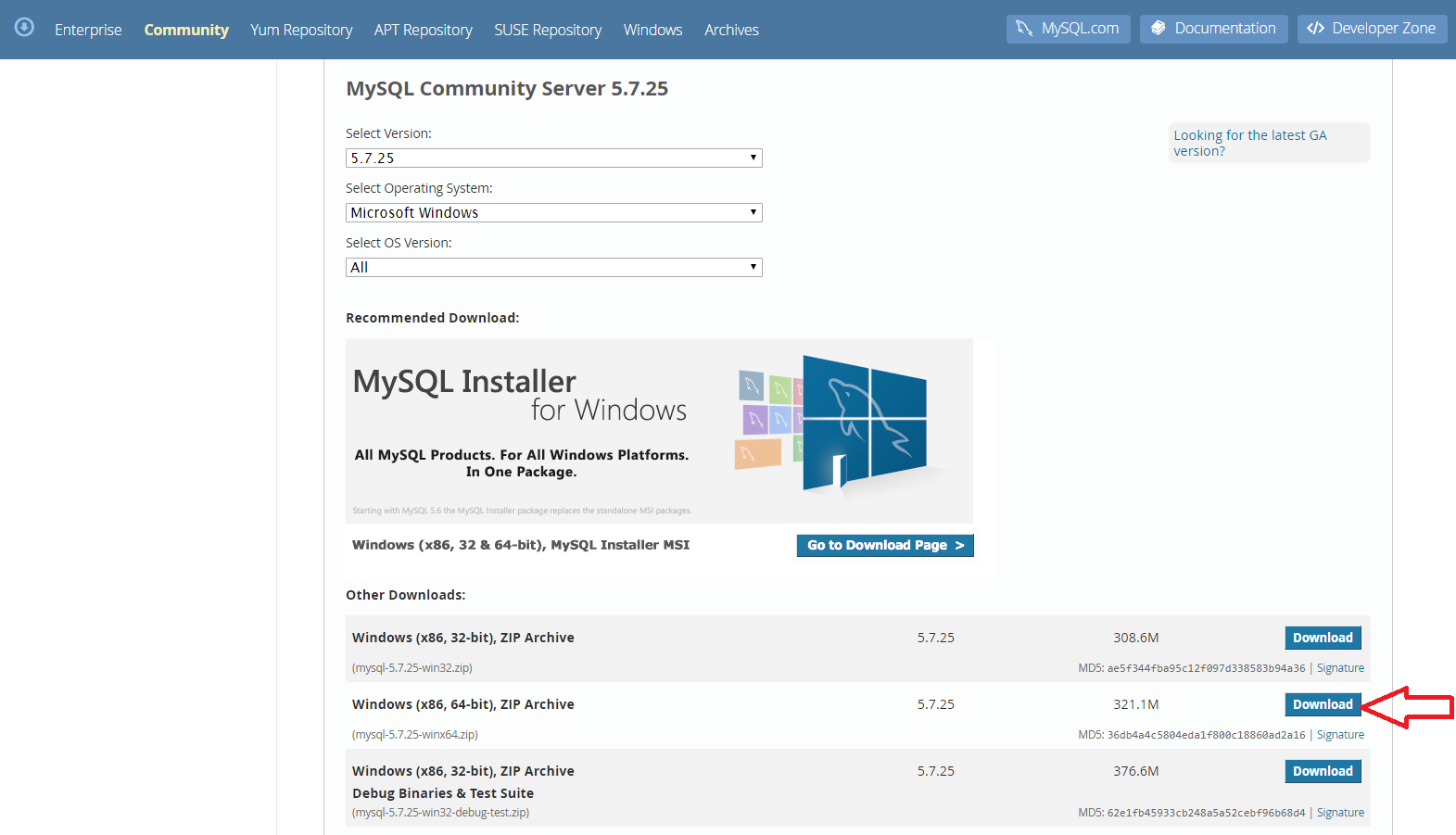
Go to this link: https://dev.mysql.com/downloads/mysql/

Look at the version that was outlined in red in the previous picture and look for the Community Server with the numbers matching the first two of your version number. In my case I’m looking for Community Server 5.7.

Download the Zip file for your local machines operating system in my case Windows 64-bit.

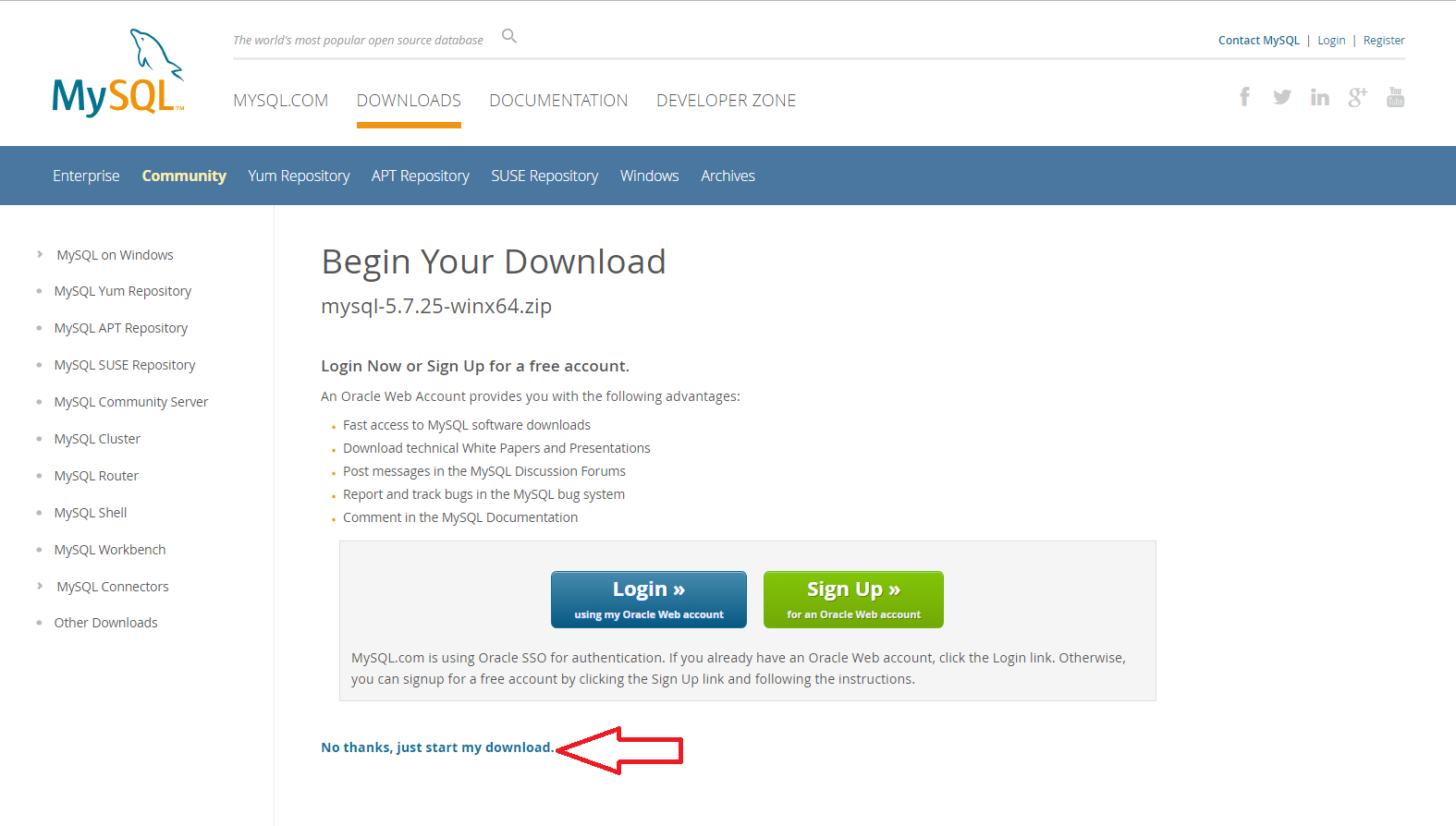
You can create an account or login if you like, I just go to “No thanks, just start my download”. Once it completes open the zip and move the folder onto your desktop.
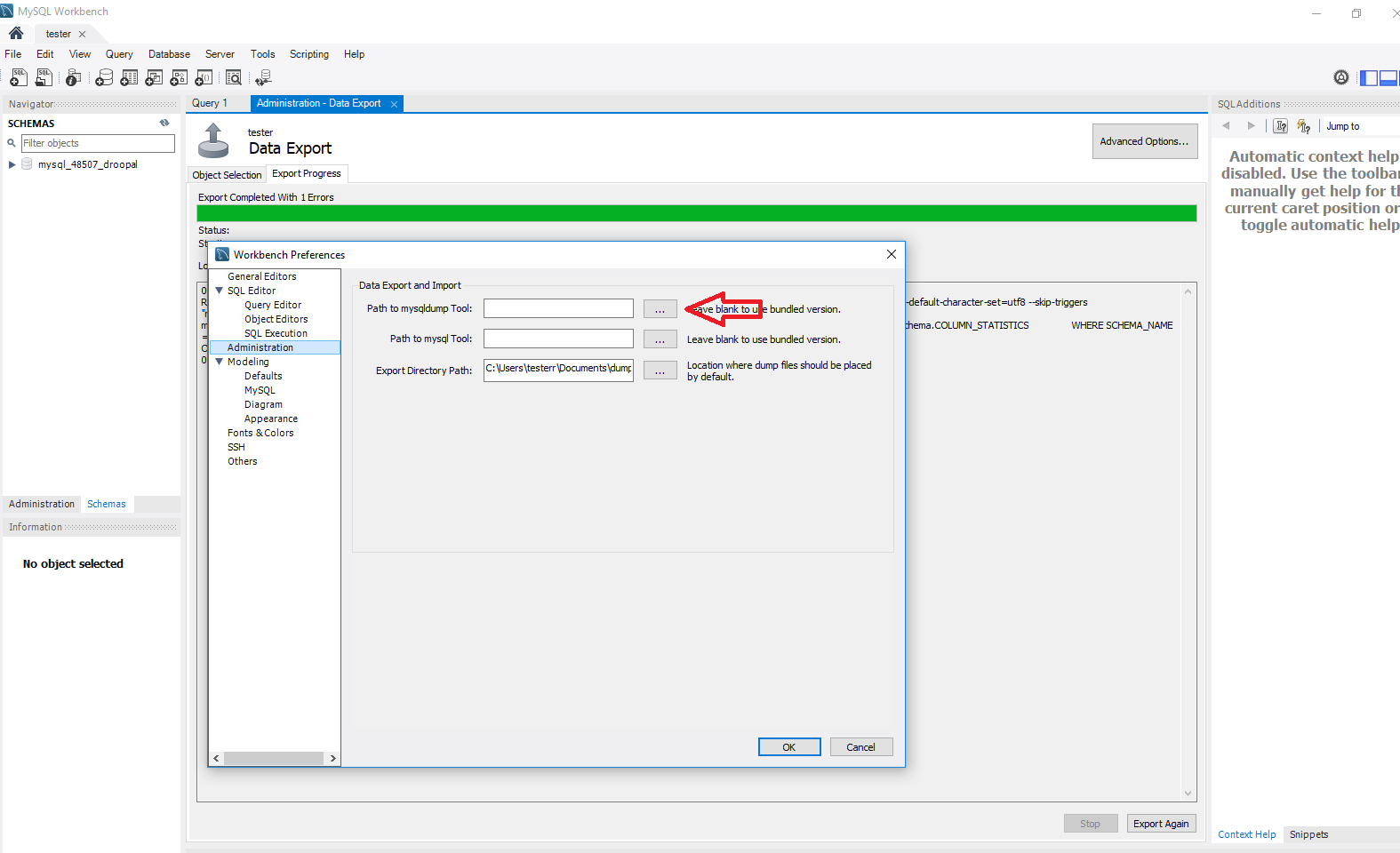
Now back to Workbench, go to Edit in the top left then click on Preferences and in there you want to go to the Administration tab on the left highlighted in blue.

Next to “Path to mysqldump Tool” you want to click on the three dots and locate that folder we just downloaded. If it’s on your Desktop, then the path will be This PC > Desktop > mysql-5.7.25-winx64 > bin. Your version number might vary a bit. Once in “bin” look for the application called “mysqldump” and double click it and then click OK.
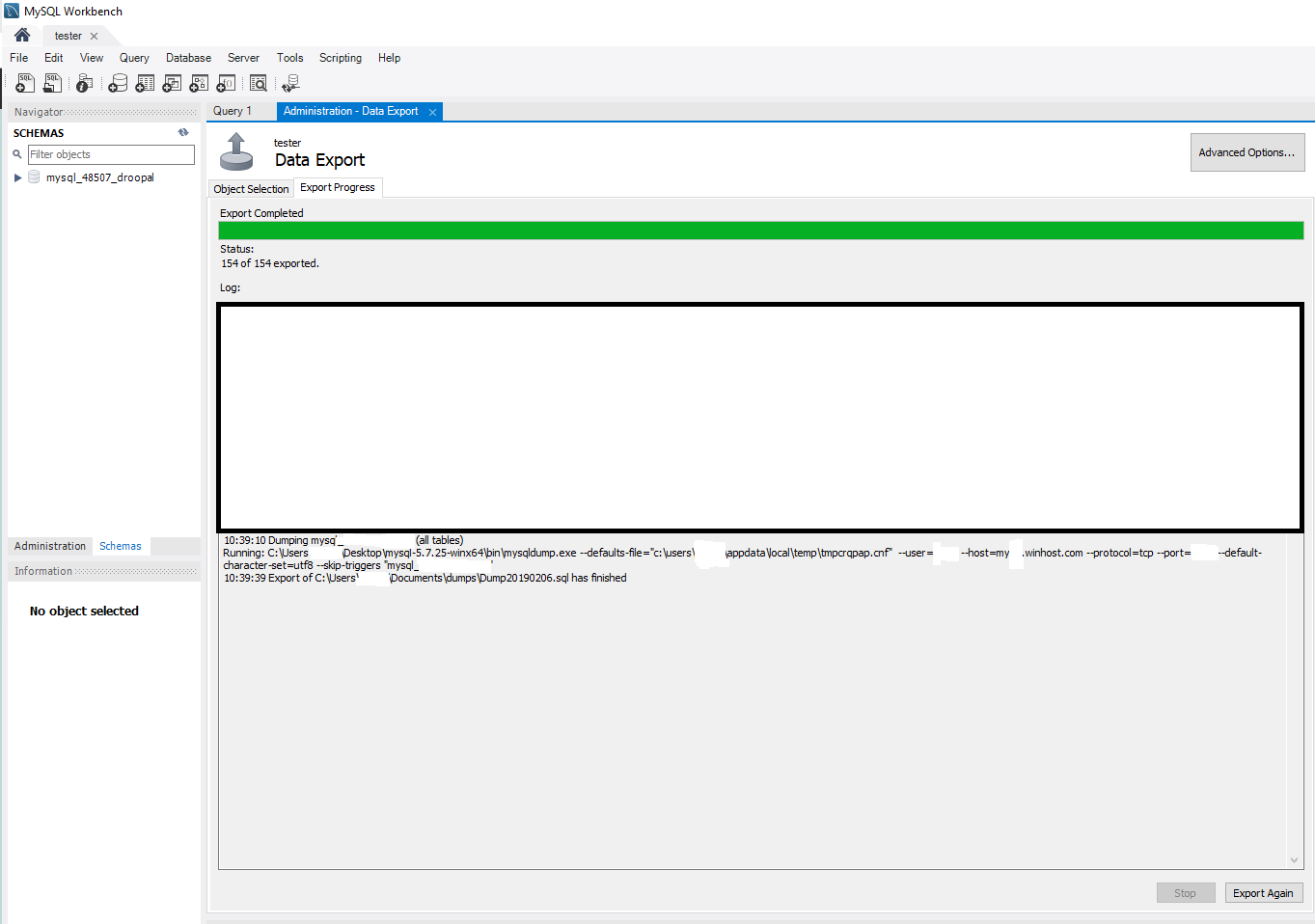
Now for the moment of truth, click on export and if everything goes to according to plan you should be seeing something like this.

Congratulations! You have successfully backed up your MySQL database.
If you have encounter with this, open a Winhost support ticket.
Visit Winhost to learn more about our mySQL hosting solution
![]()
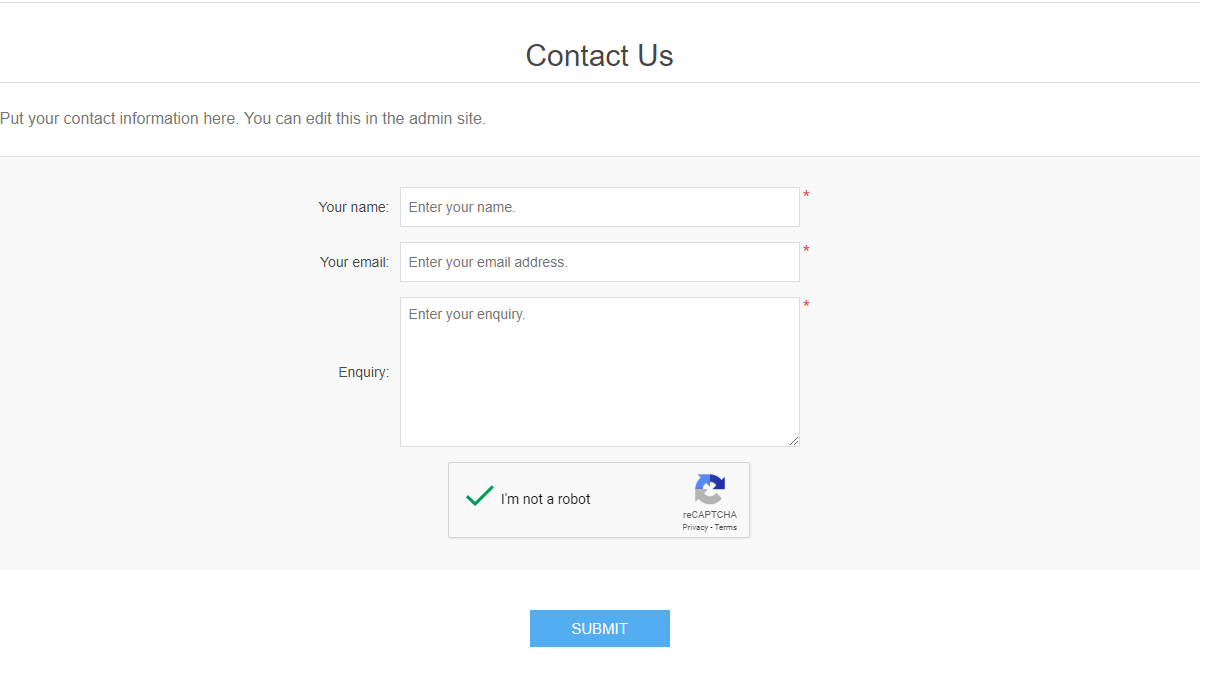
One of our nopCommerce hosting customers was getting major spam on their site so we suggested to add CAPTCHA and this helped get rid of the spam and their headaches. In this post, I’ll describe the steps to enable CAPTCHA on your nopCommerce store so you can stop or reduce spamming activities on your site.
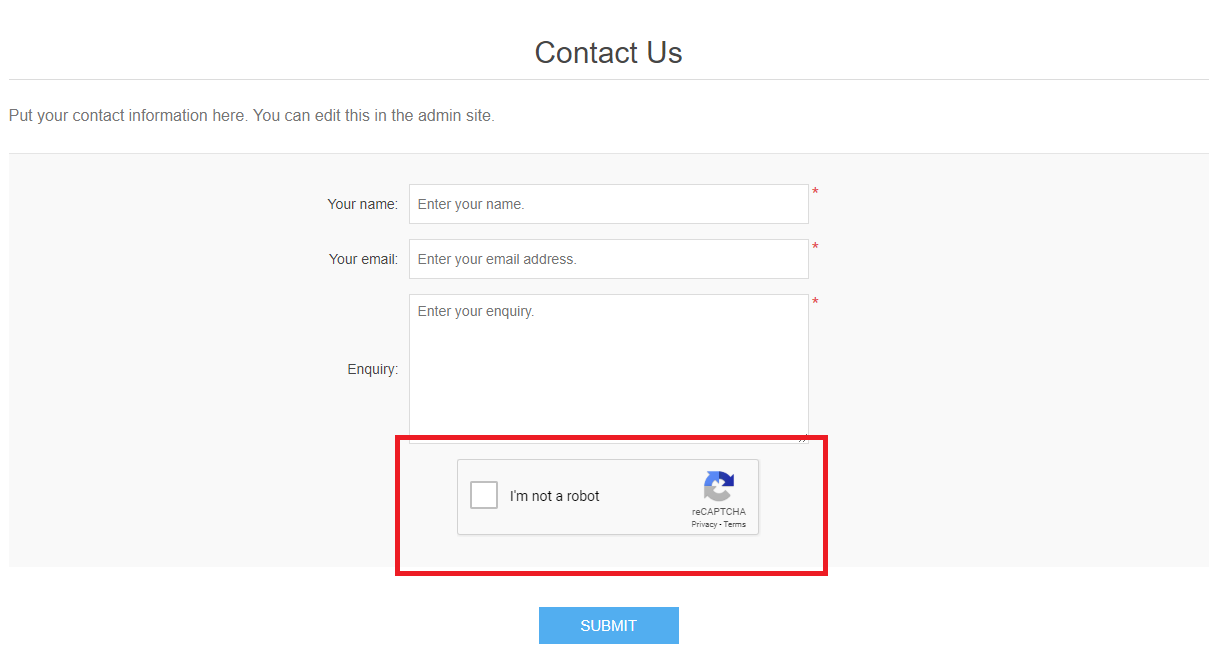
CAPTCHA is a great way to prevent bots from running wild. The seemingly simple test can prove to be an difficult task for a computer program attempting to spam your site.
In this post, we are using nopCommerce 4.10.






**For testing I recommend NOT enabling “on login page” just yet.

***Note: Be sure to test it before checking the “Show on login page” – if done improperly you can end up getting locked out of your account.


I hope that this helps you prevent getting bombarded by spam.
Visit Winhost to learn more about our nopCommerce hosting solution